We have integrated Widgetkit with the most popular page builder Elementor.
Use WidgetKit in Elementor
- Click on ADD NEW SECTION to add a new section and insert an element of WidgetKit.

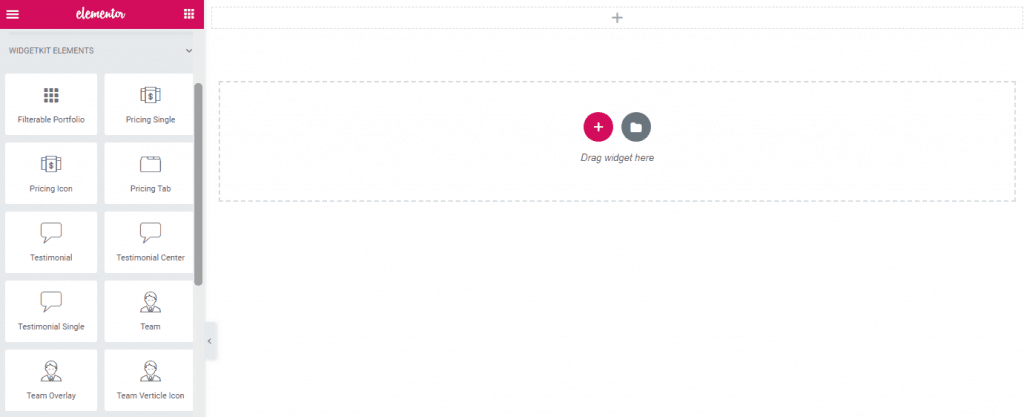
- Search WIDGETKIT ELEMENTS on the elements list. Having found, you can see all the elements under widgetkit in one place.
To explore what you can do with Widgetkit click on here.
WidgetKit Elements
You can simply add an element on a page. All you need to do, just drag the element you want to add and drop it on a page then customize its setting as your preferences. You can add our developed elements from the WIDGETKIT ELEMENTS & WIDGETKIT PRO tab on the elementor.
Elementor
Elementor is one of the best Drag and Drop visual editor for building pages, posts, etc. in a WordPress site. If you are not familiar with Elementor, we recommend you to take a look at the following videos:
- Getting Started with Elementor: Getting Started With Elementor – YouTube
- Sections & Columns Part 1: Learn How to Build Your Page Layout on Elementor
- Sections & Columns Part 2: Style Options for Sections and Columns
- Sections & Columns Part 3: Padding, Margin, Responsive and Other Settings in the Advanced Tab
Under https://docs.elementor.com/ you can find see the complete documentation of elementor page builder.
Warning
IMPORTANT: You have to disable Disable Global Colors and Disable Global Fonts options from Elementor> General in order to get your custom styles worked on any elements.
Note:
Our WidgetKit elements can be found in WIDGETKIT ELEMENTS tab and WidgetKit pro elements can be found in WIDGETKIT PRO tab under Elementor.