How to Use Button Element of WidgetKit
Button element allows you to insert trendy and flexible button to your website. These buttons help you to make your webpage more sleek and classy.
Using Button Element
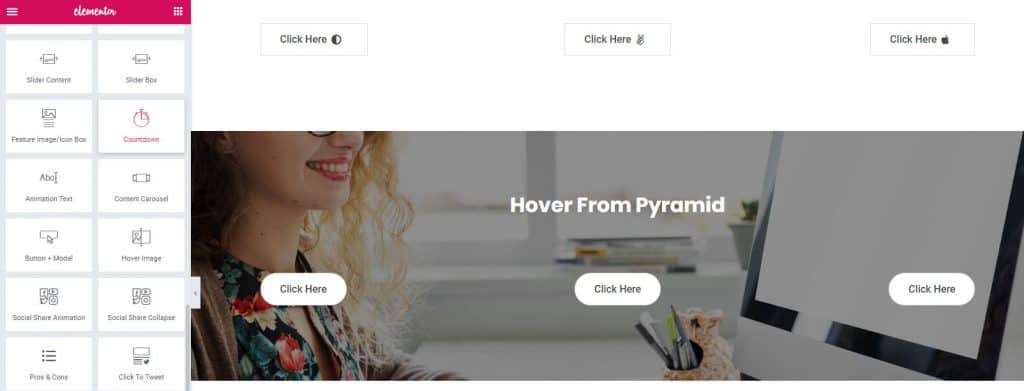
Step 1: Select the “Button + Modal” element from the WIDGETKIT ELEMENTS and drop on your page.

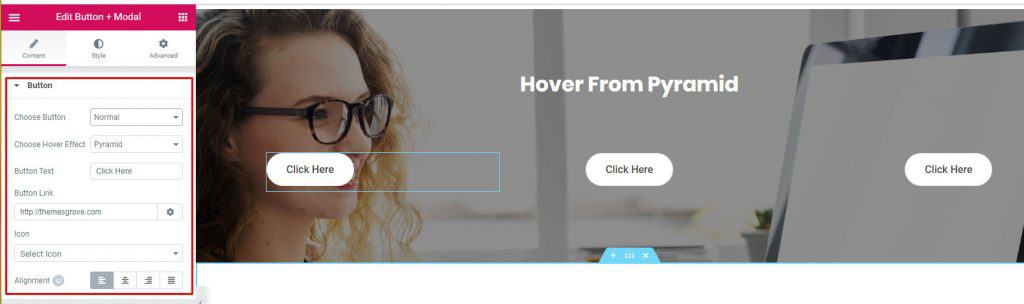
Step 2: Choose your button type (normal or modal), hover effect, alignment and place text, link and icon. Your button is ready.

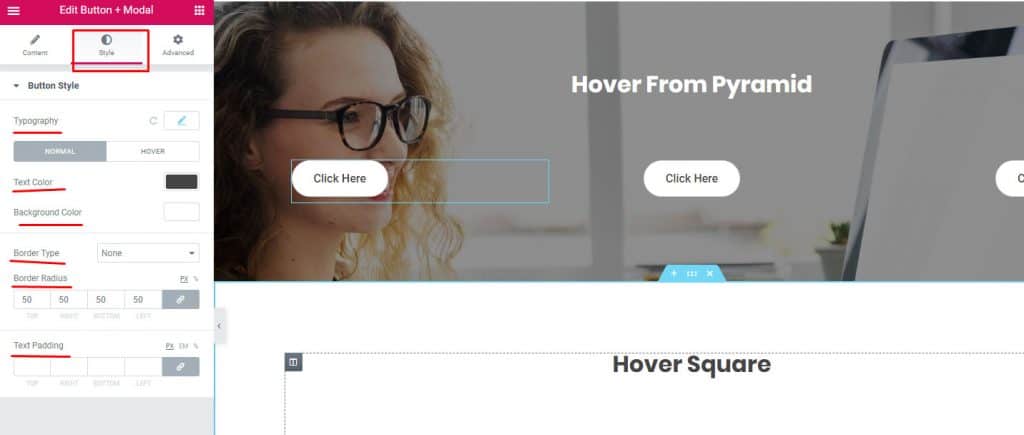
Step 3: Customize the button with different typography and background color from Style tab.

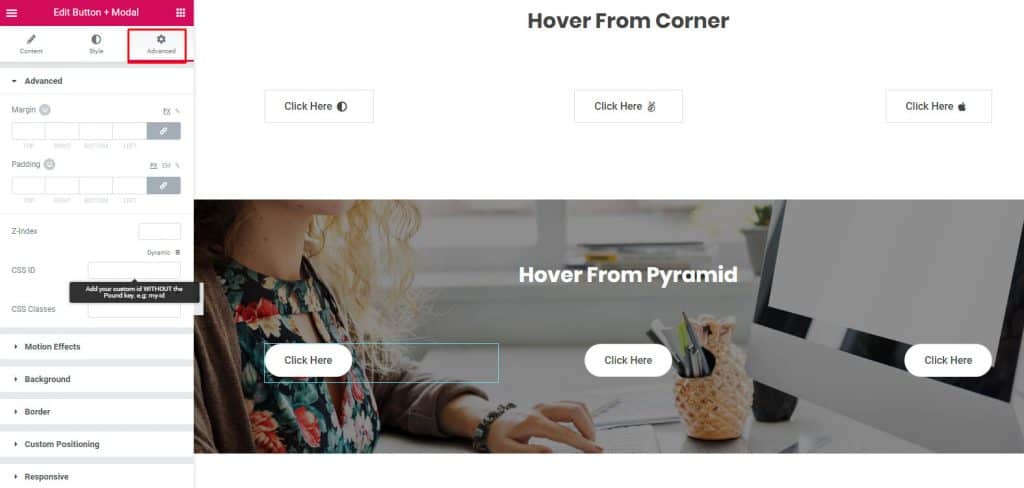
Step 4: If you want more changes, do it from the Advanced tab.