How To Use A Content Carousel Element of WidgetKit
Easily make slider of your content with the content carousel element of WidgetKit. Make your feature scroll slide left to right with content carousel element of widgetkit.
Using Content Carousel Element
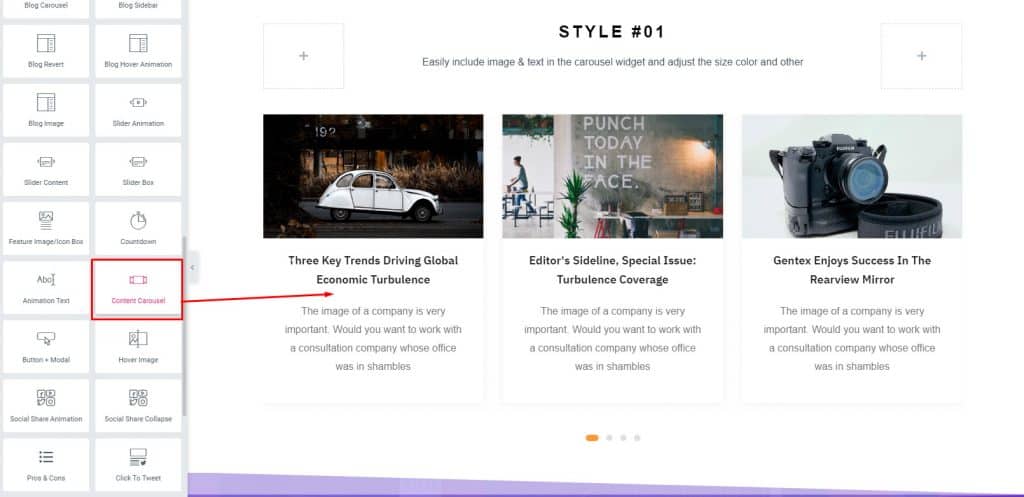
Step 1: Select and drag the content carousel element from the left sidebar, and drop it on your page.

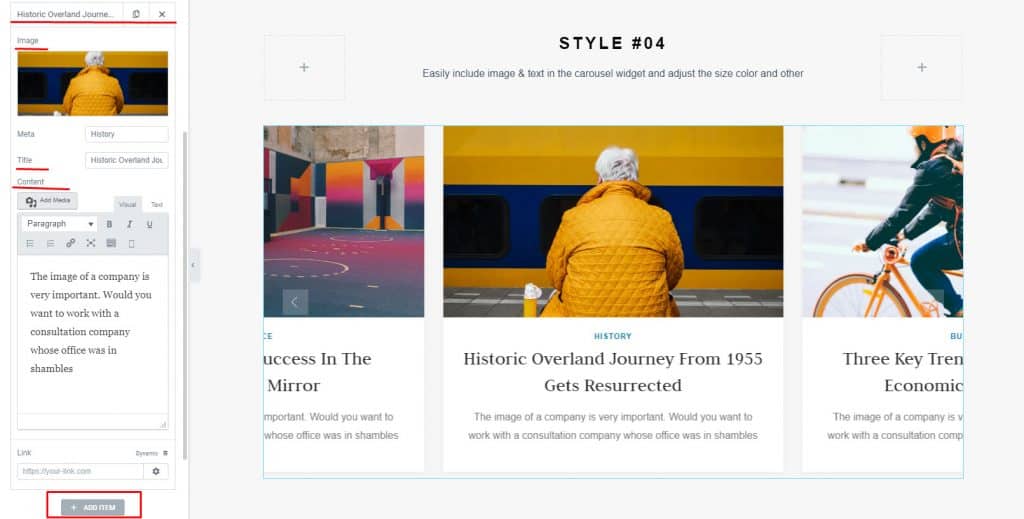
Step 2: You can edit the current items, by clicking over them or create new ones by clicking the “ADD ITEM” button. After creating an item change it’s image, title, content and place your desired link.

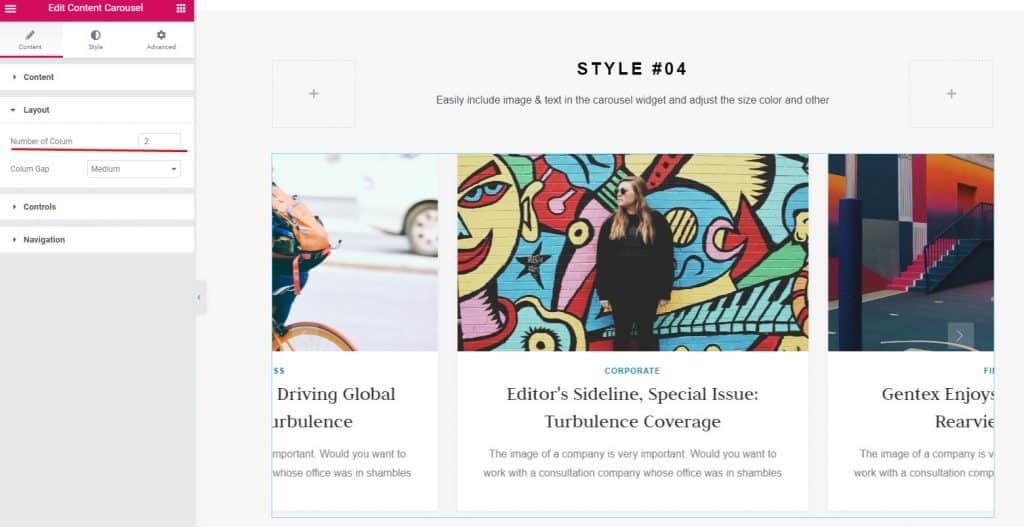
Step 3: From the layout dropdown, choose the number of columns (usually 3 is the most common number, but you may select according to your need.).

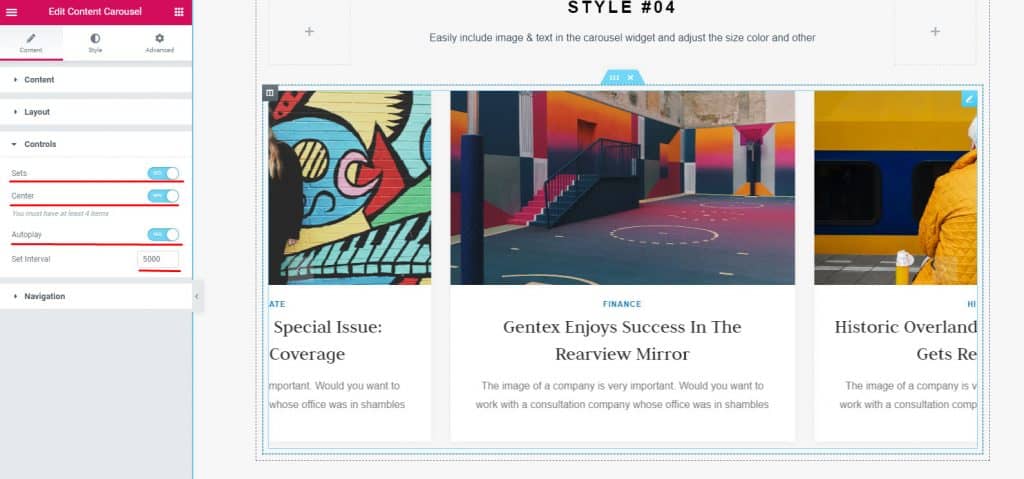
Step 4: Creating your basic content carousel is done. Now, from the controls dropdown, set the autoplay, interval, set, and center position.

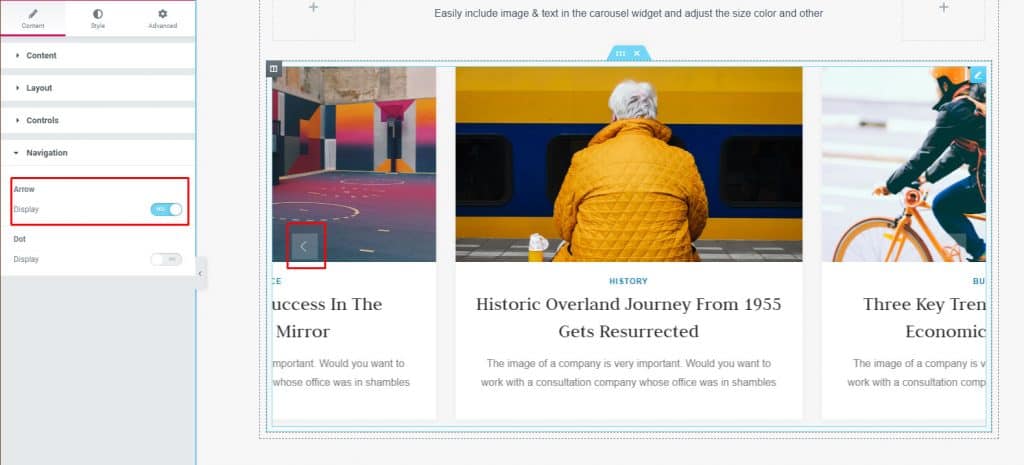
Step 5: If you want to add any navigation option, add it from navigation dropdown.

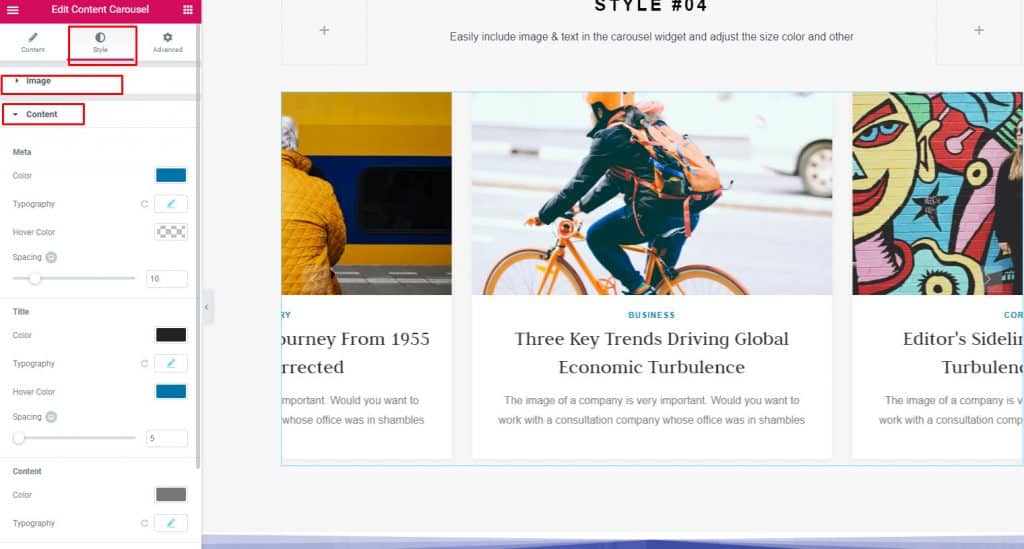
Step 6: It’s time to style your content carousel. From the style tab, style your image, content, and navigation.

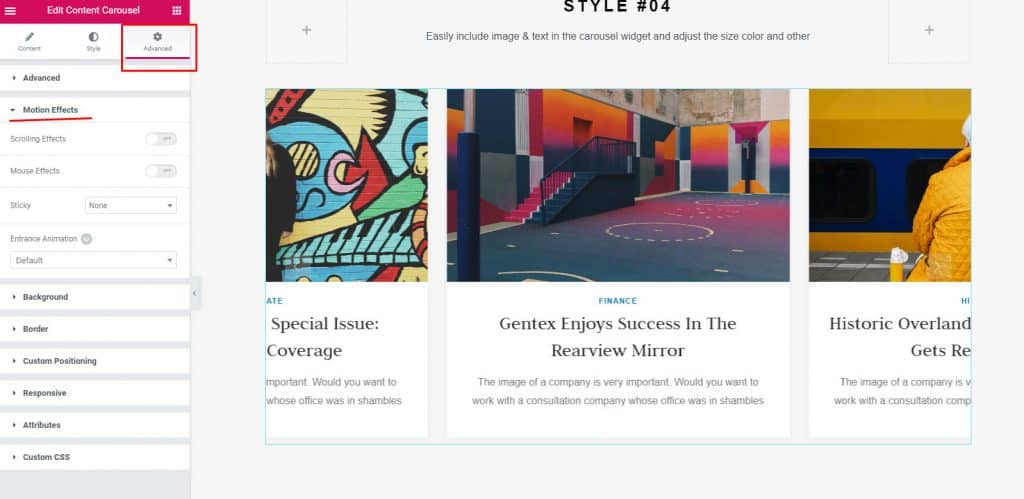
Step 7: For adding any motion effects or for advanced customization go to the advanced tab and customize your heart’s content.

You have just created a beautiful Content Carousel element on your site.