How to Use Countdown Element of WidgetKit
If you are hosting any event or launching any product then countdown element can help you greatly.
Using Countdown Element
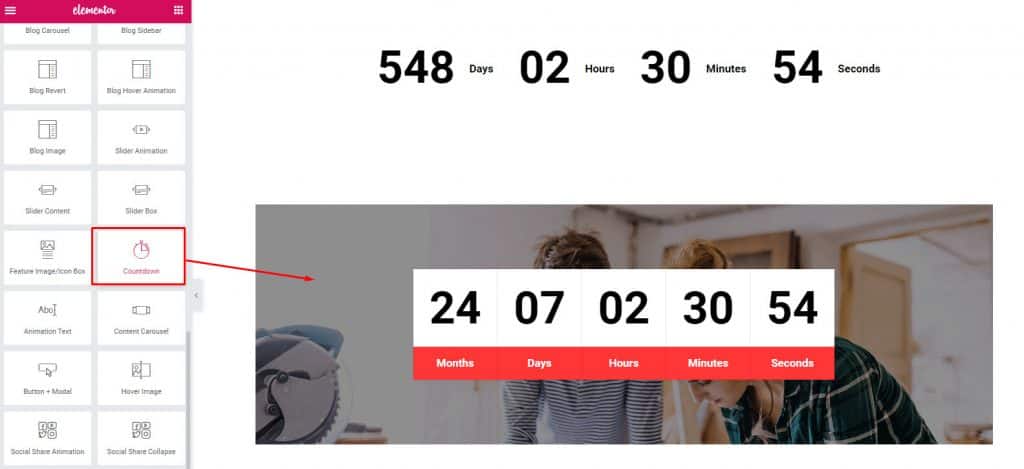
Step 1: Drag countdown element from the WIDGETKIT ELEMENTS and drop on the edit area.

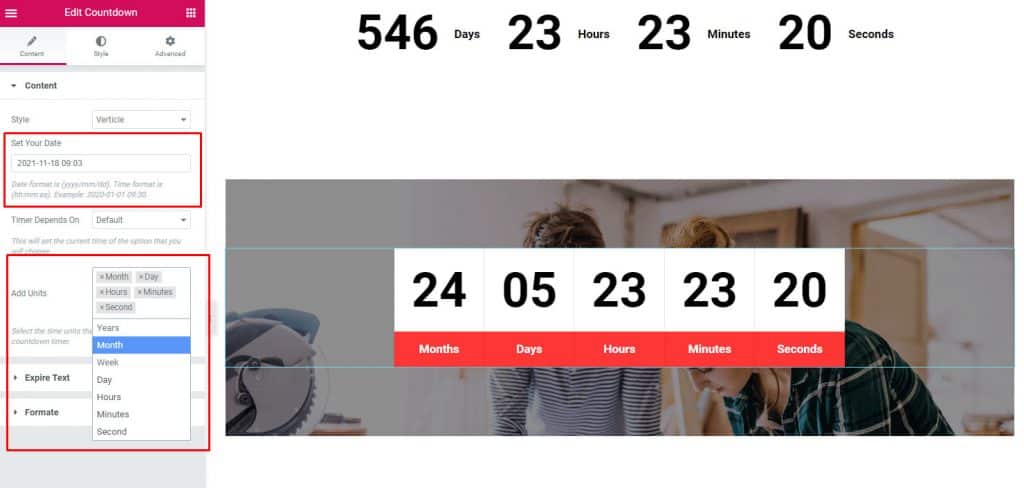
Step 2: From the content dropdown menu, choose your style and set the expiry date on “Set Your Date” option. Now on the “Add Units” select your preferred units like, Month, Day, Hour, Minutes, etc.

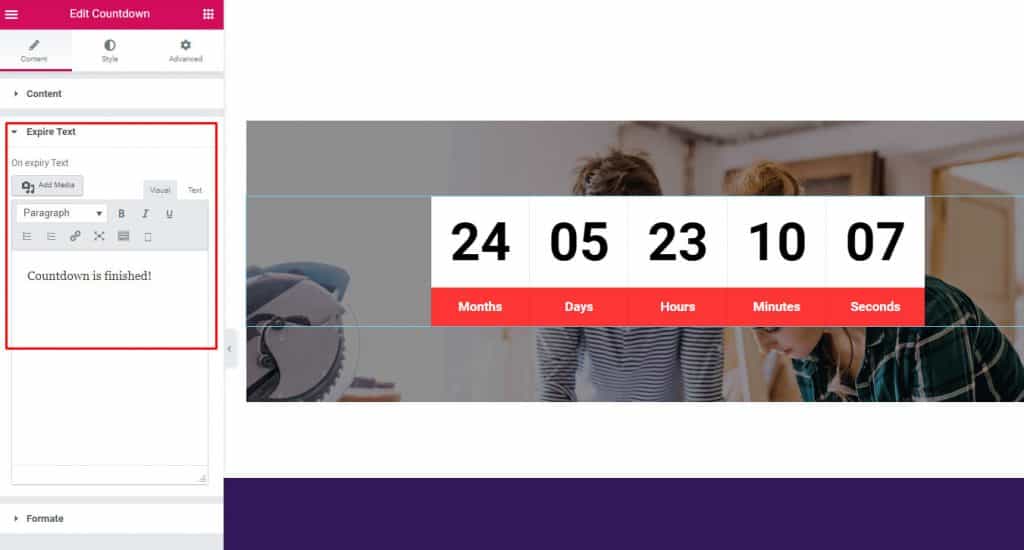
Step 3: Now from the expire text dropdown, write your ending text. I have written “Countdown is finished”. You can write your desired text.

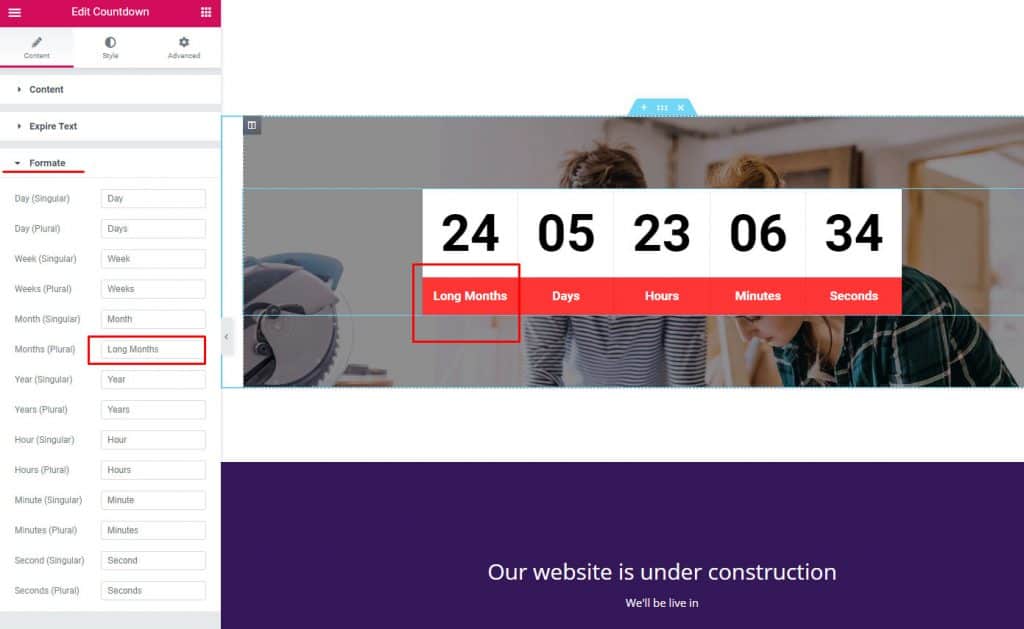
Step 4: If you want to change you unit texts, do it from “Formate” drop down.

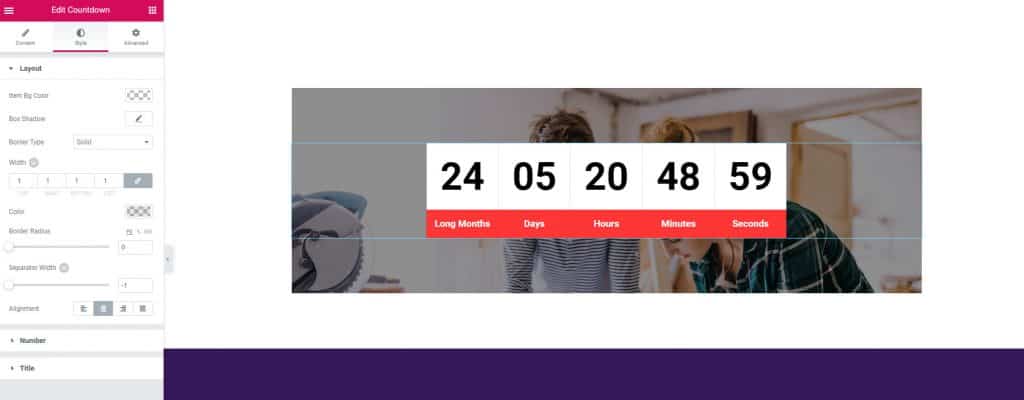
Step 5: Style your countdown element with the style tab and advanced customization from the Advanced tab.