How to Use Filterable Portfolio Element of WidgetKit
Show your product features or portfolio items aesthetically with help of Filterable element of WidgetKit.
Using Filterable Portfolio Element
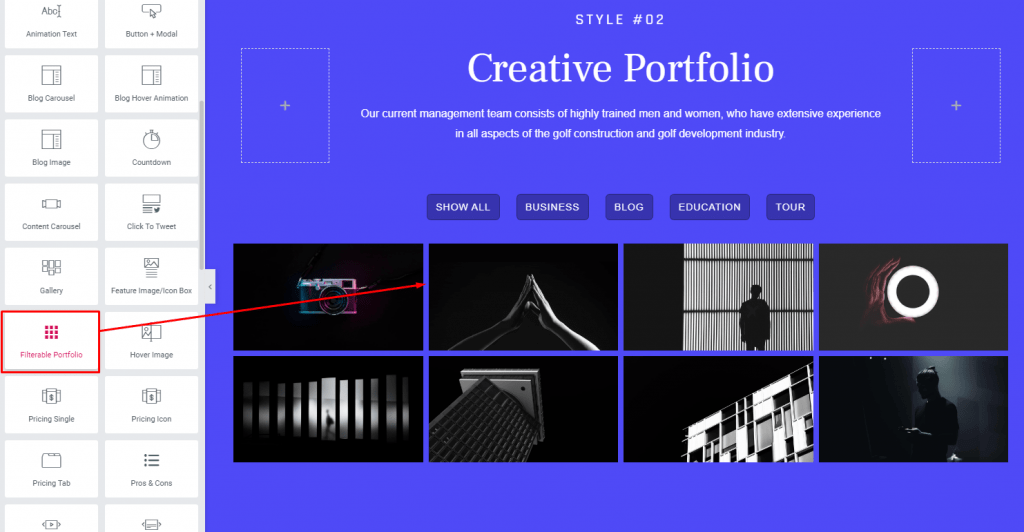
Step 1: Find and drag the Filterable Portfolio element from the left sidebar, and drop it on your page.

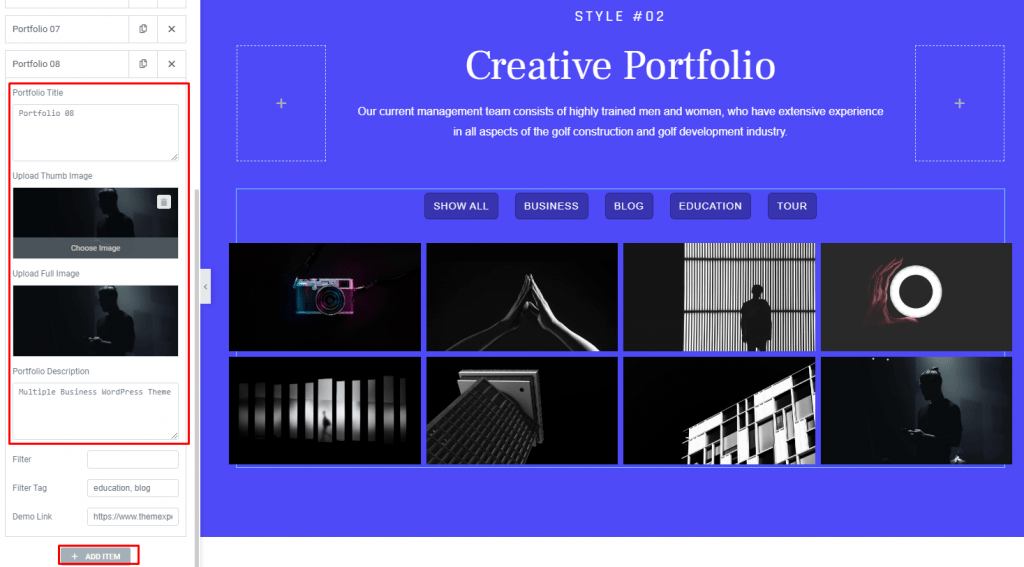
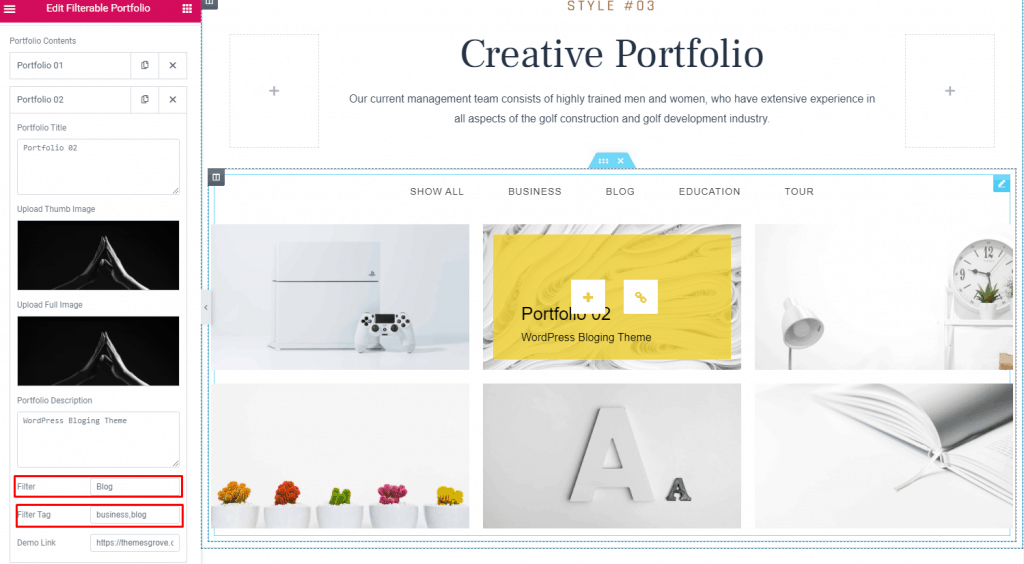
Step 2: By default there are three different contents for your portfolio item. Click on any item and set your title, thumbnail image, Full image, and description. If you need more item click on the “ADD ITEM” button

Step 3: On the Filter option, type a title for your filter and paste the same title in the “Filter tag” in lowercase letters. If you want to connect your item with multiple filters, simply put a comma after writing a filter tag and then write the tag of another filter. If required, put any link on the “Demo link” field.

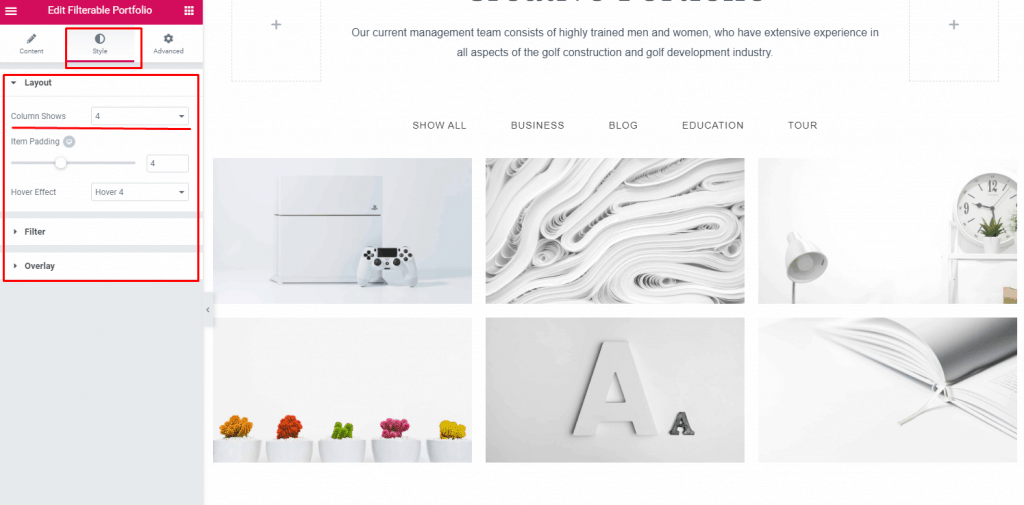
Step 4: Now choose the column no, hover effect and other necessary customizations from the “Style” tab. If you don’t want any filter in your portfolio item, just disable it from the Filter dropdown.

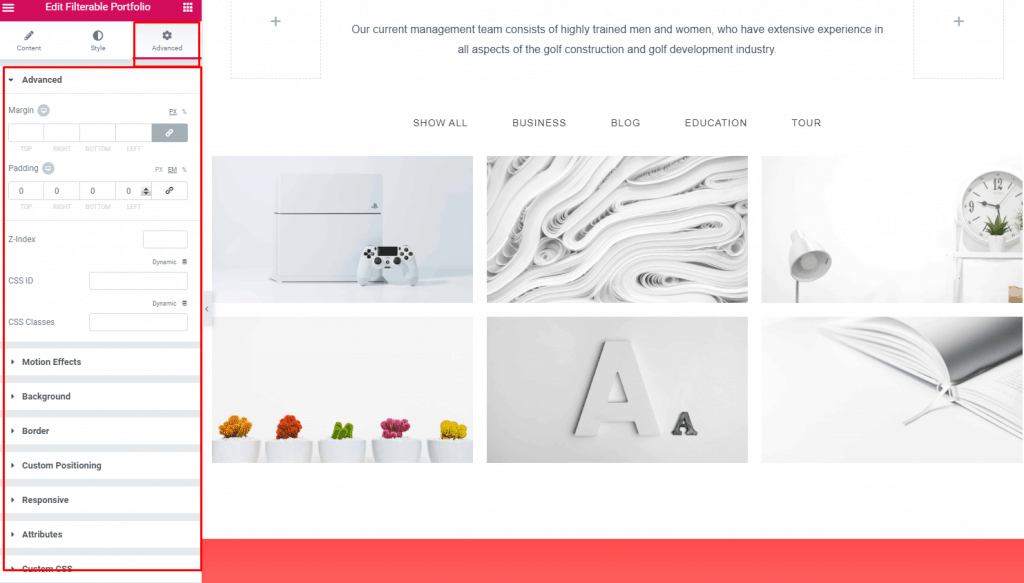
Step 5: For adding any motion effects or for advanced customization go to the advanced tab and customize your heart’s content.