How to Use Testimonial Element of WidgetKit
Testimonials always add value to your site. With help of WidgetKit you will be able to create awesome testimonials and earn the trust of your viewers.
Using Testimonial Element
Step 1: First select the Testimonial element from the left sidebar under WidgetKit elements and drop it on your page.
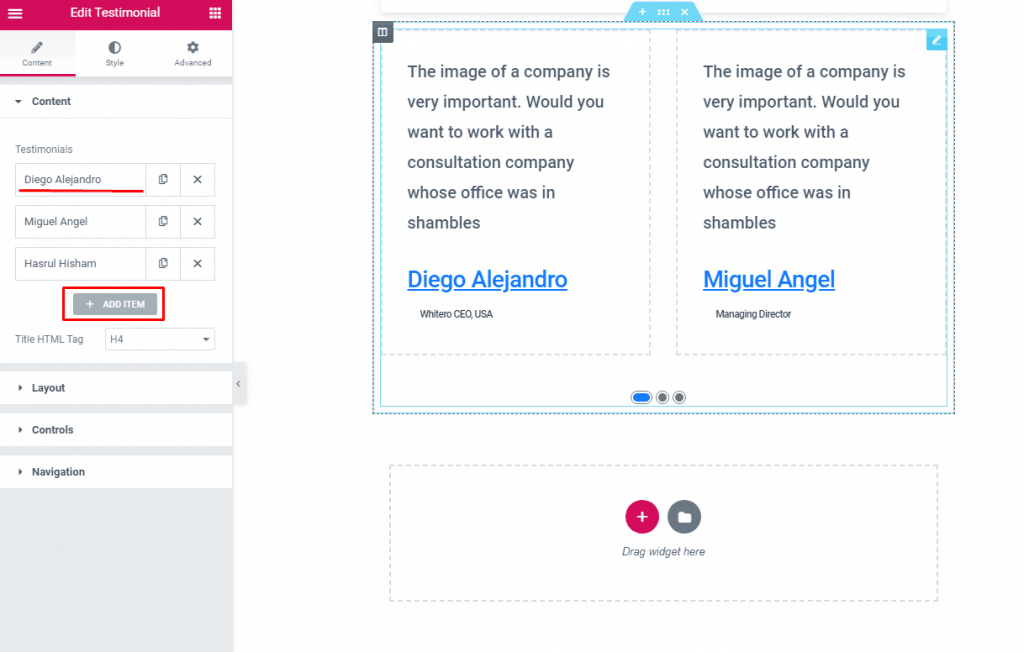
Step 2: By default there are three items on the testimonial element. From the content tab click on “ADD ITEM” or click on any existing item.

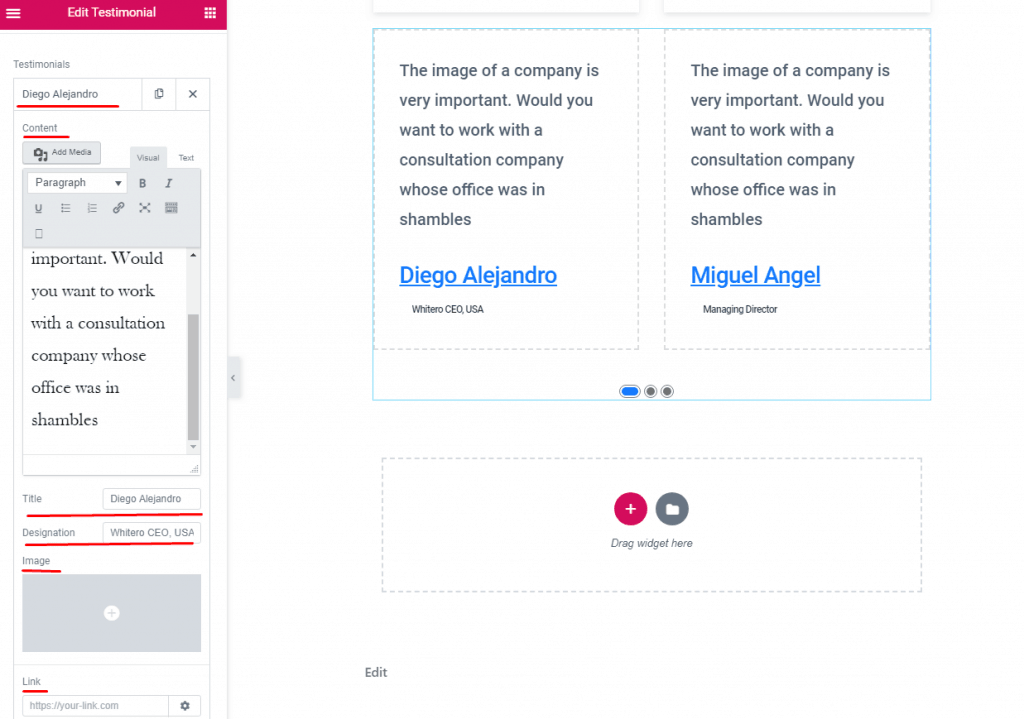
Step 3: Now change the content for your testimonial item including name, content, title, designation, image, and link. At the end of content editing click on the name of the testimonial item to collapse it.

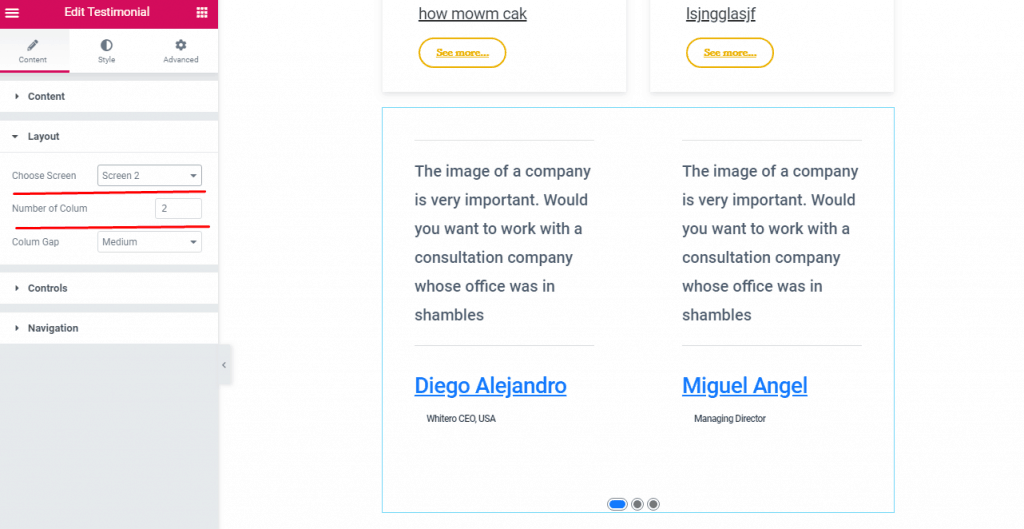
Step 3: There are a total of 5 styles in the testimonial element choose your preferred one from the layout dropdown and select number of columns.

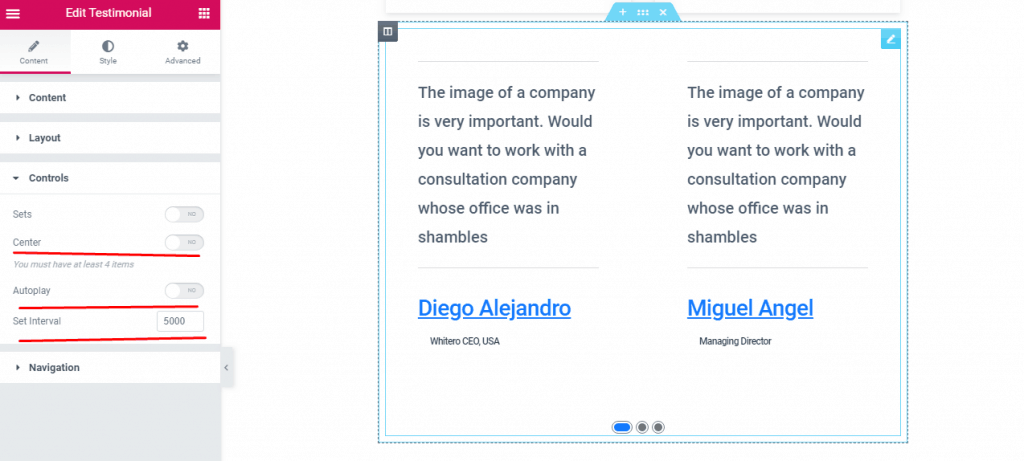
Step 4: If you want to set autoplay, interval or place testimonial in center, turn on these options consecutively, autoplay, set interval, center.

Step 5: Now style your testimonial in the way you want with the help of Style tab.
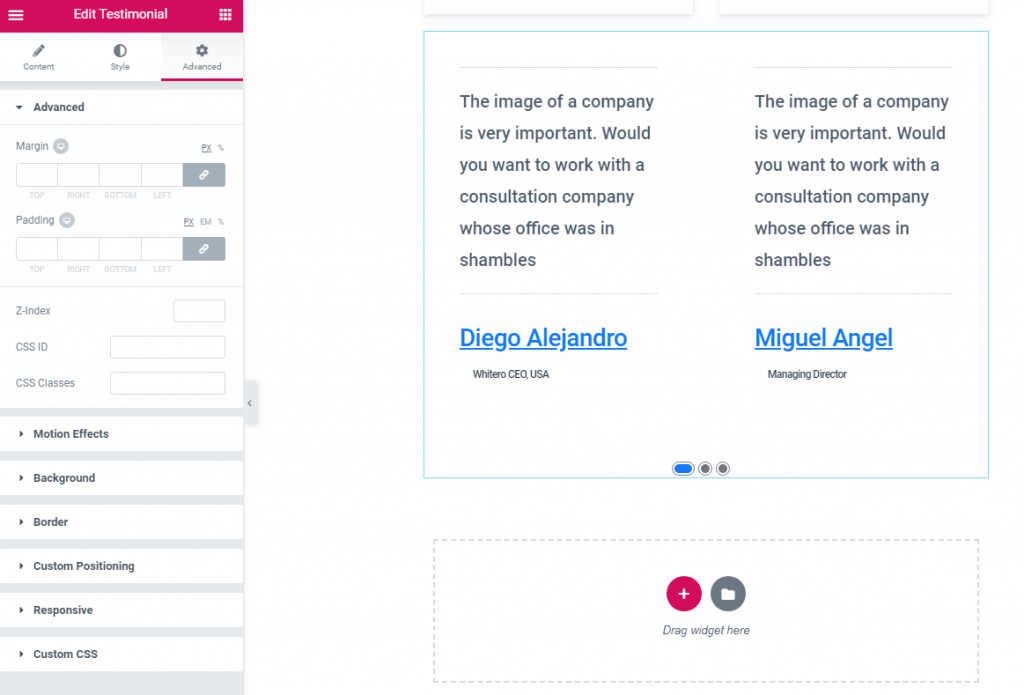
Step 6: If you want to do some advanced changed you can do that from the advanced tab.