How to Use WidgetKit Layouts?
WidgetKit comes with 20+ layouts that are created to save your time and effort. Insert and change data and your page is ready to roll.
Before using the layouts make sure you have an registered account on Themesgrove. If you have purchased WidgetKit from Appsumo, then make sure you go through the “Validation for Appsumo Users“.
To use Layouts
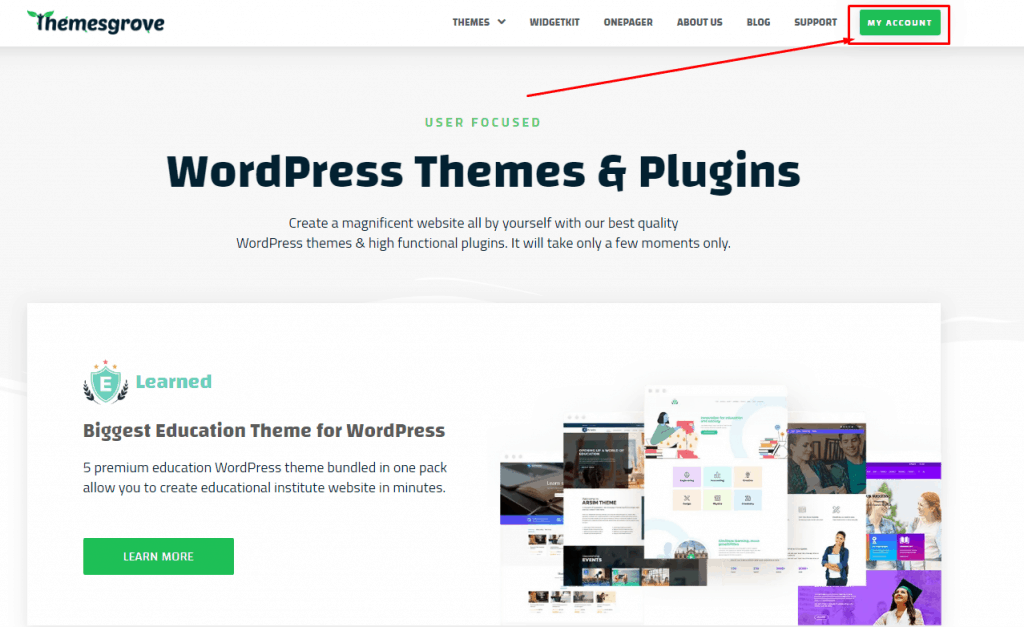
Step 1: After purchasing WidgetKit Pro, Login to themesgrove.com and go to My Account.

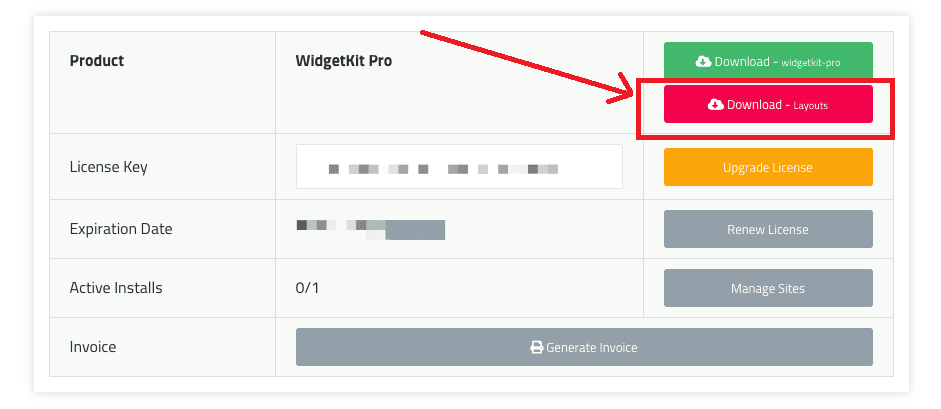
Step 2: Scroll down and find WidgetKit Pro in your products. Now click on “Download Layouts” button.

Step 3: Extract the zip file and you will find out all the layouts in one single place.

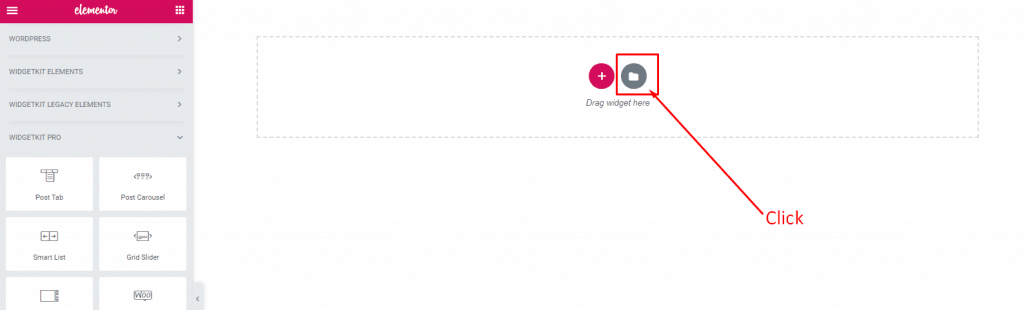
Step 4: Now open an existing page or create a new page with elementor and click on the “Add template” button.

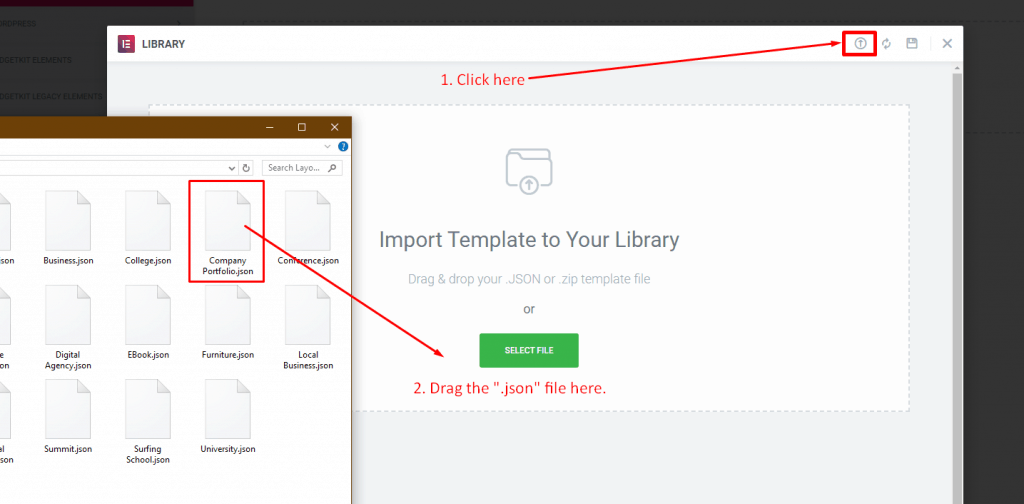
Step 5: Click on the “Import Template” button and drag your preferred layout (which is in “.json” format) in the library area. Hold on Couple of seconds as the layout is imported.

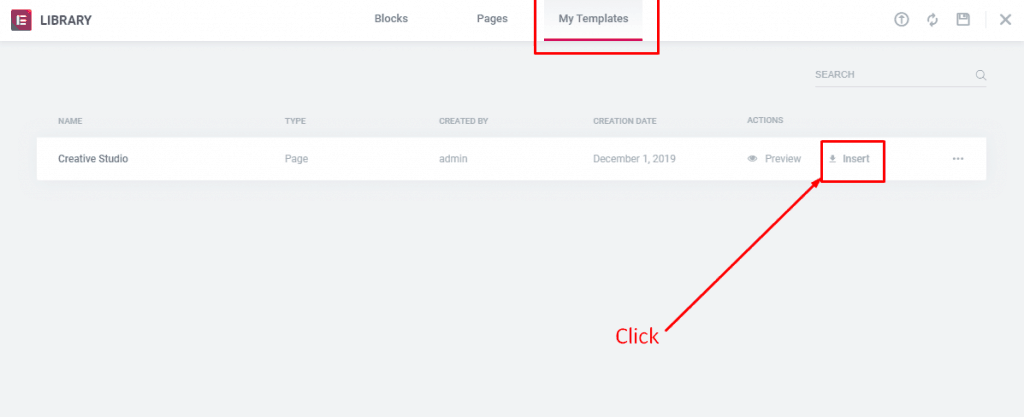
Step 6: Click on the “Insert” button and your layout will be inserted instantly.