How to Use Post Carousel Element of WidgetKit Pro
Showcase all of your posts in a unique way with Post Carousel element of WidgetKit Pro.
Using Post Carousel
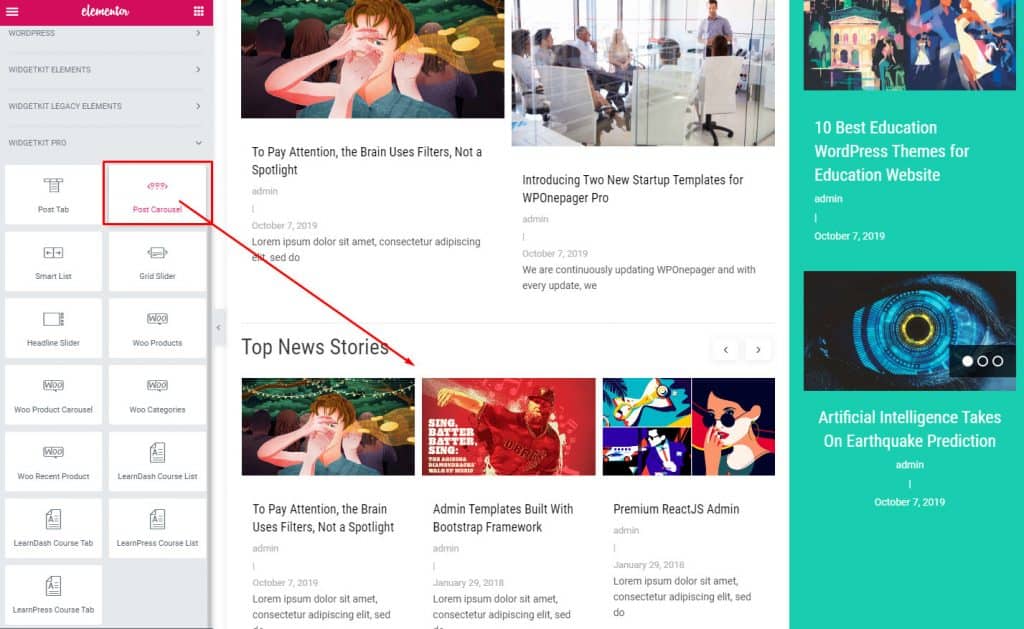
Step 1: Select the Post carousel item from WidgetKit Pro elements and drop on the editor page.

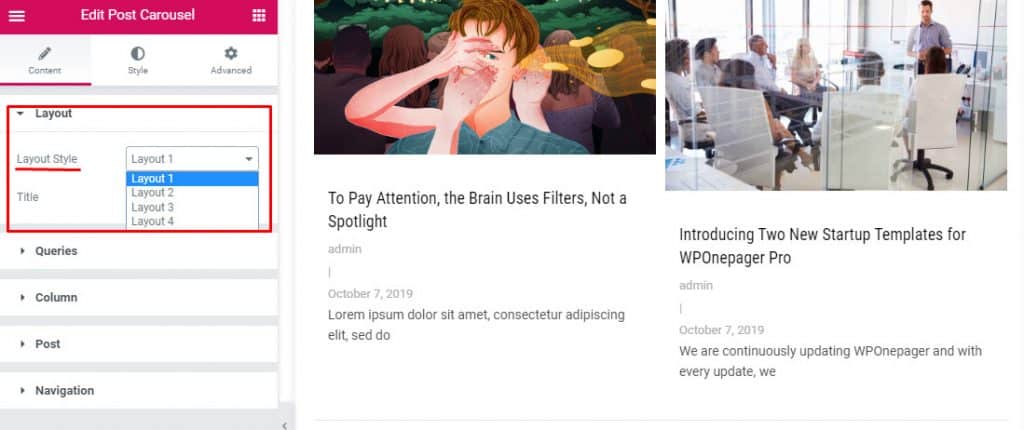
Step 2: Select your layout style from Layout dropdown. There are a total of four different layout styles, choose the one that you prefer.

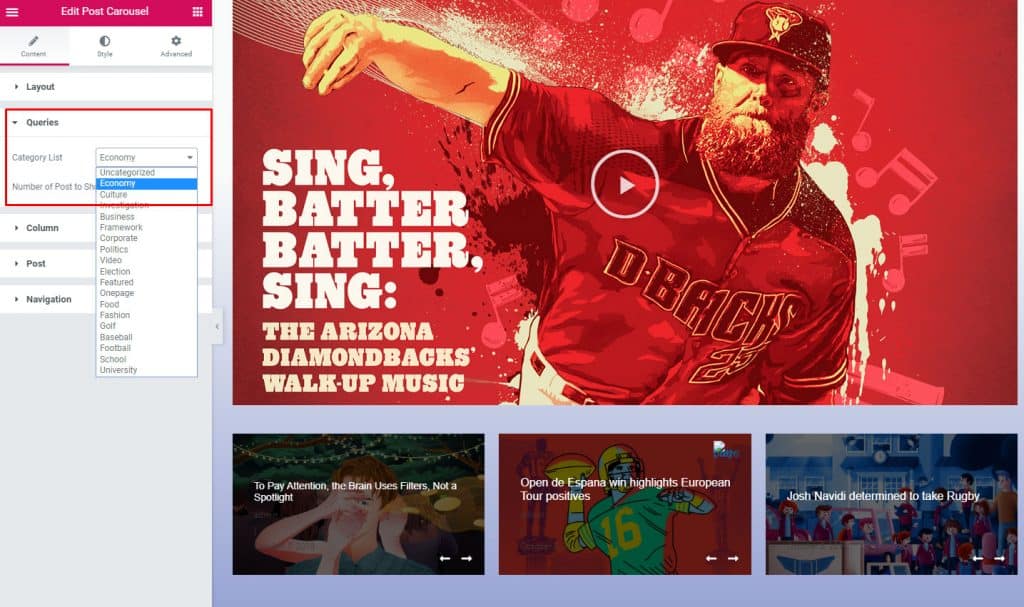
Step 3: From “Queries” dropdown choose your category list and number of posts you want to show in your post carousel element.

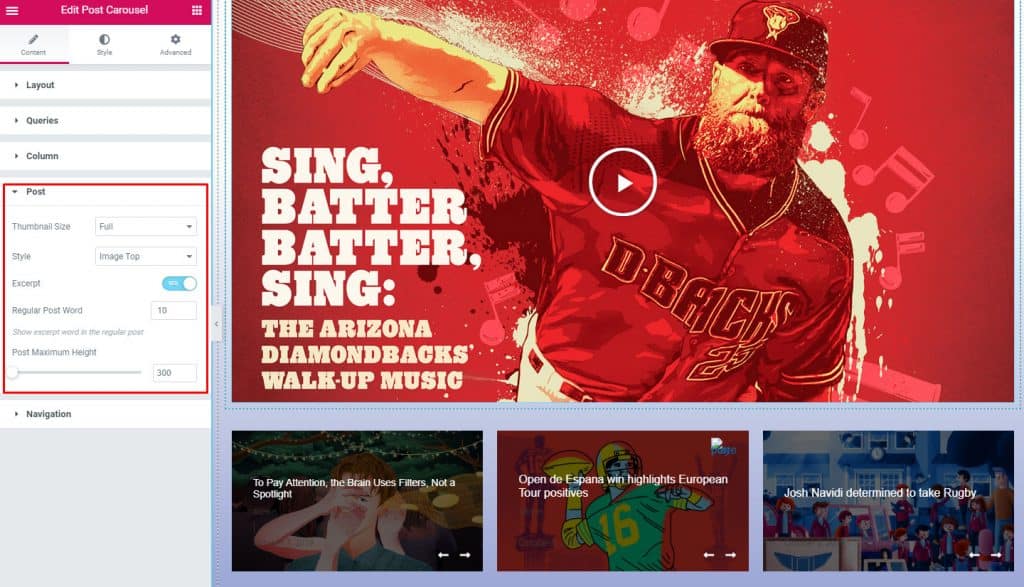
Step 4: Set the thumbnail size from the post dropdown. This thumbnail size helps you to speed up loading, therefore choose the correct one.

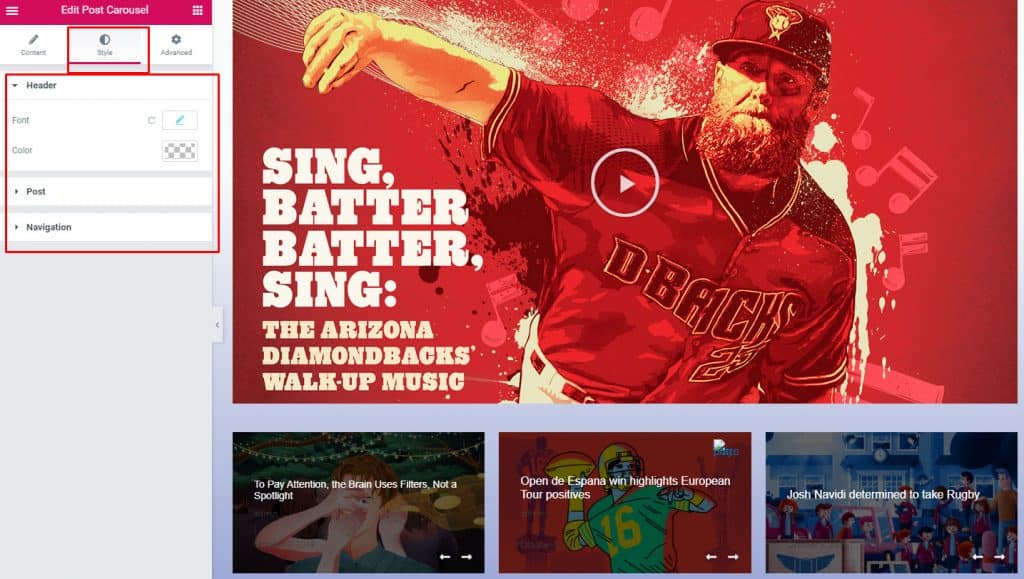
Step 5: Style your elements different part from the style tab, and customize the way you like.

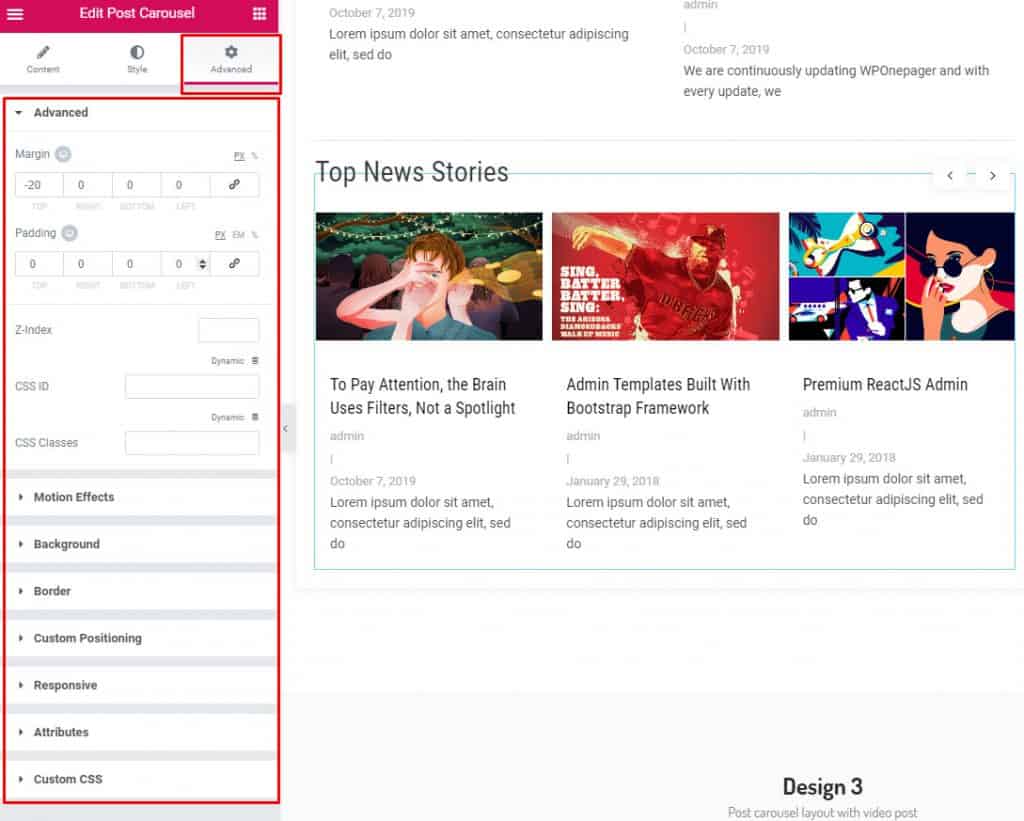
Step 6: For adding any motion effects or for advanced customization go to the advanced tab and customize your heart’s content.