How to Use Woo Product Carousel of WidgetKit Pro
Give a glimpse of your featured products with the Woo Product Carousel element of WidgetKit. To use this element all you need to do is add the element in the page.
Using Woo Product Carousel
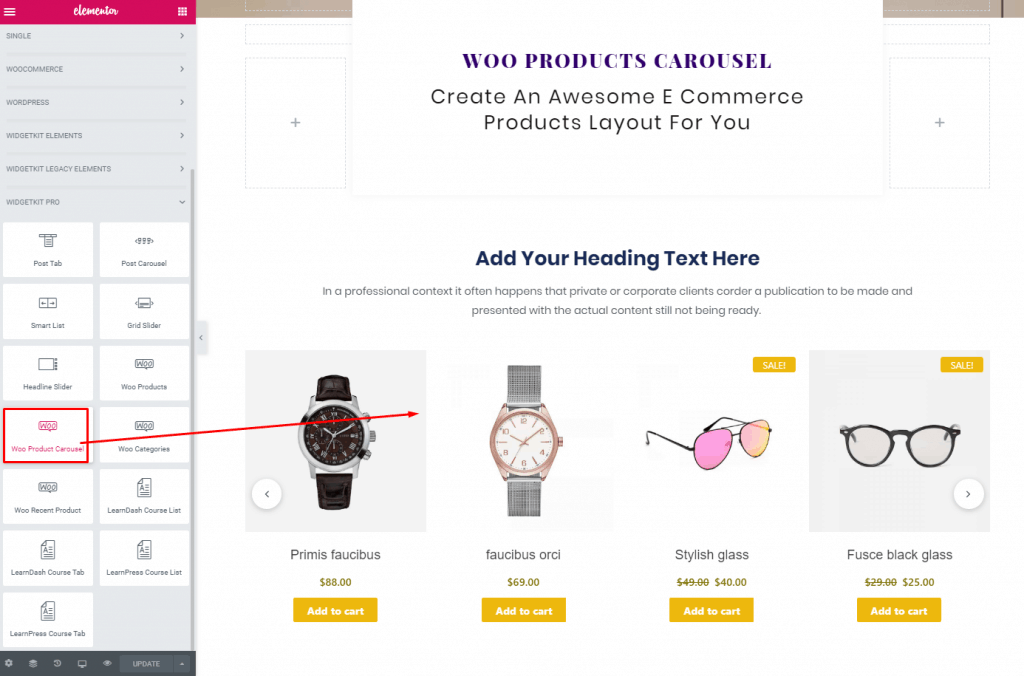
Step 1: Drag and drop the Woo Product Carousel element to your page.

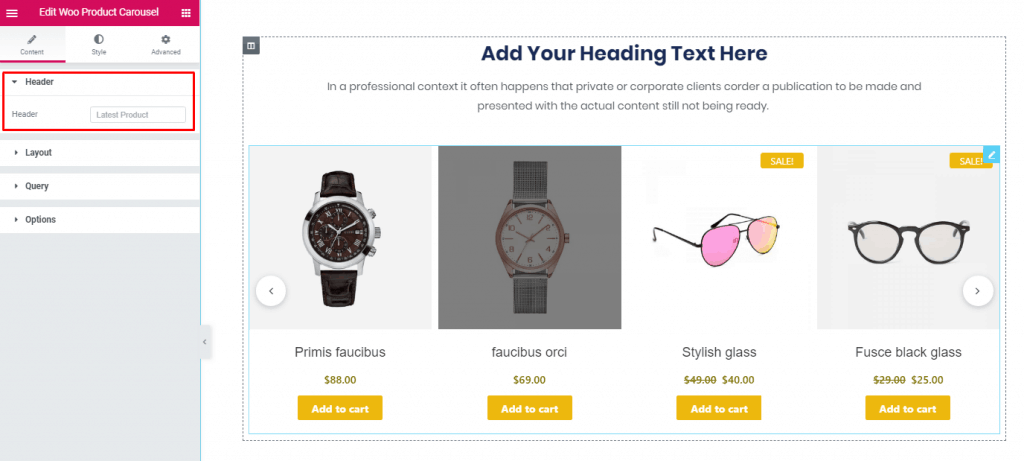
Step 2: Write down the header name or clear it. Make sure your have enough woocommerce products on your website.

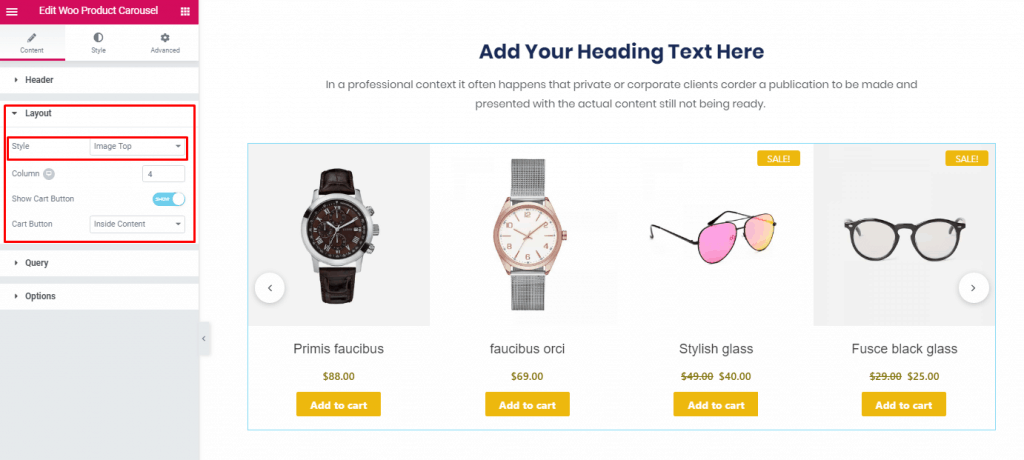
Step 3: From the layout dropdown, select your preferred layout style, column number, and cart button.

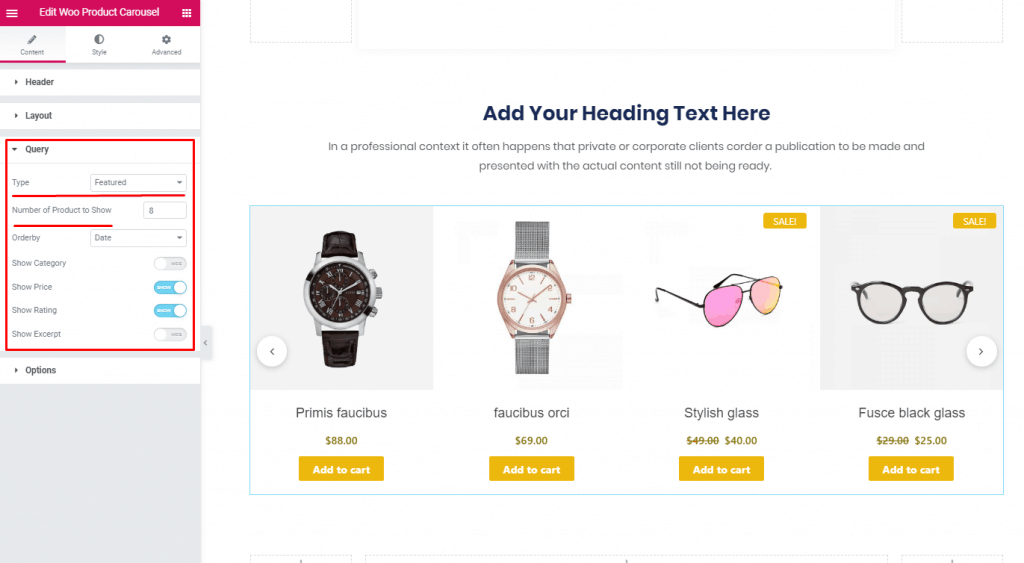
Step 4: Now select your product type from the Query dropdown and toggle the options that you want to keep on your products.

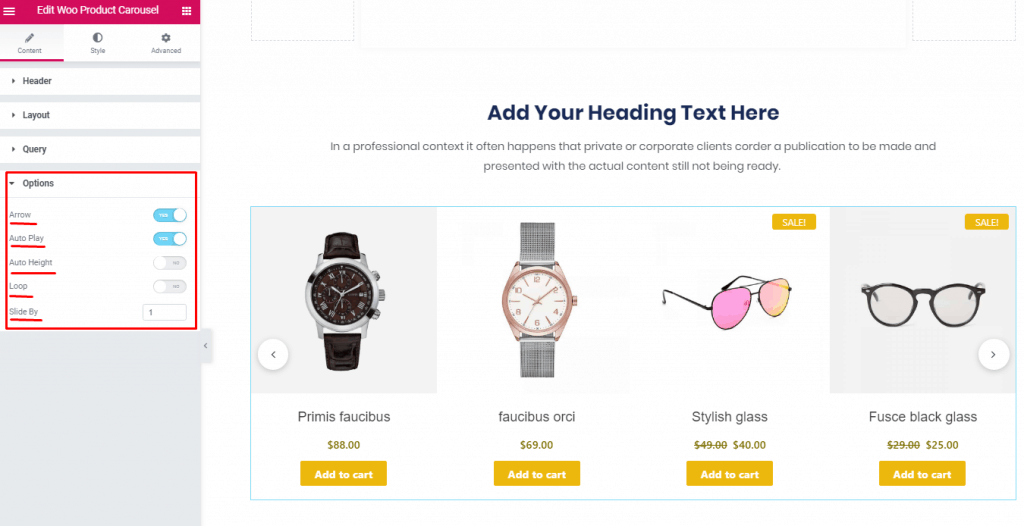
Step 5: Set the autoplay option from the options dropdown. If you want to run the autoplay forever, turn on the loop.

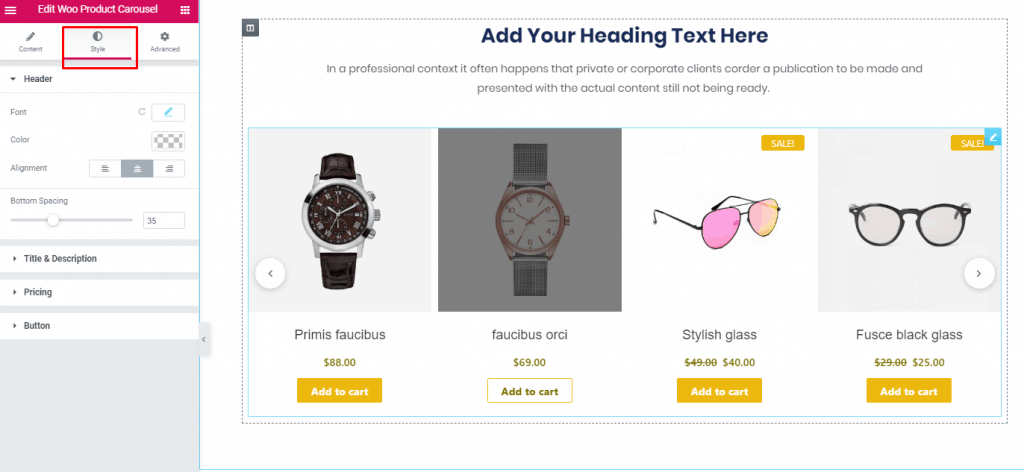
Step 6: Style your elements different part from the style tab, and customize the way you like.

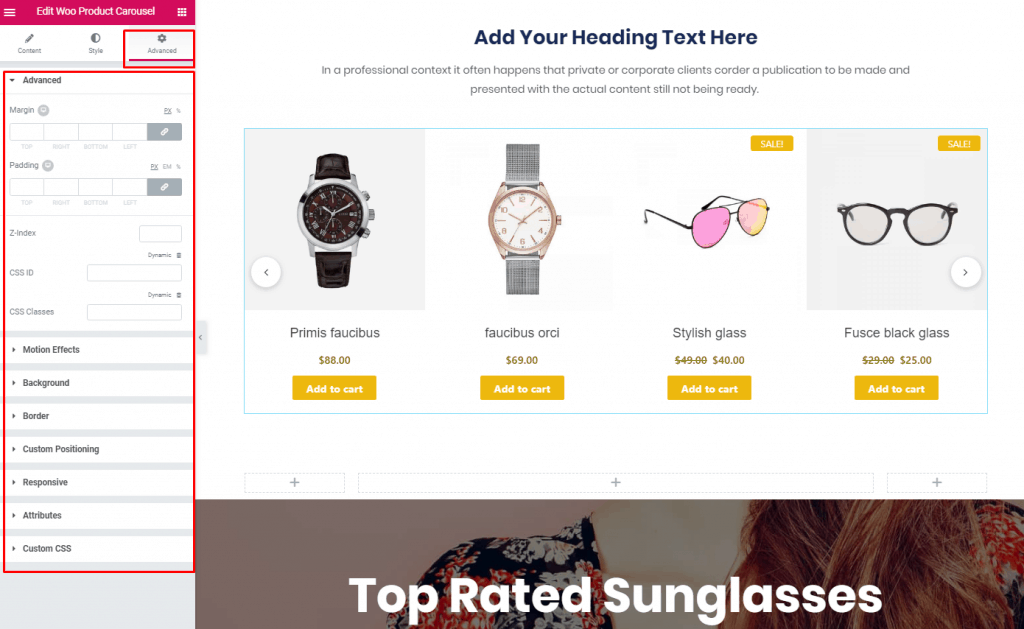
Step 7: For adding any motion effects or for advanced customization go to the advanced tab and customize your heart’s content.