In the middle of April, we have brought a hot update for WidgetKit. So Lower your AC and grab your sit tight, cause we have brought Lottie animation element.
With WidgetKit 2.3.2, we have integrated lottifiles.com and made Lottie animation elements. It comes with so many features and functionalities that will change your website completely.
All right, let’s check everything in detail.
What is Lottie Animation
If you are looking for top class motion designs for your next web design project Lottie animation element of WidgetKit can help you lot. It is an element that uses the JSON code from Lottie files. There are tons of animation files of different categories available in the Lottifiles.
The interaction made easy with Lottie animations
Interaction is important for any site, and it helps you grab your visitors’ attention. To get this interaction easily, use Lottie animation element and put stunning animations on your site. Your visitors are guaranteed to be amazed.
Each and every animation of Lottie Files is done with professional designers, so that interaction rate increases.
Highlight easily
Put a lottie animation and highlight the section easily than ever. Visitors will be forced to look at the section that is built with Lottie animations. Lottie animations, animate according to your customization.
Lightweight & Space Saving
Animations from Lottie files are not heavy at all. If you download and use animation from lottifiles, you will found the avg size is less than 70KB. Where poor quality GIF animation takes more than 150KB, and PNG images take around 300KB. Lottie literally saves a huge amount of space for your site.
Besides, if you use the JSON link, then it will take no space, isn’t that great? Therefore, get started to use Lottie animations from now on.
Fast, without compromising speed

Lottie files are not heavy, and they load extremely fast on any site. You might think, “It’s a high graphic animation, and it must compromise my speed.” It’s wrong if you don’t believe me try Lottie animations today and see yourself.
Go to WidgetKit and insert Lottie animations. Design the site then check the performance result by yourself.
Thousands of animations
Lottiefiles.com contains thousands of high-quality animations of different categories. Search for your required animation and then choose from multiple options. Then customize and insert your animation.
Professional developers do all the animation designs, and the number of animations is increasing day by day. Therefore don’t forget to check out the latest animations every day.
How to use Lottie animations?
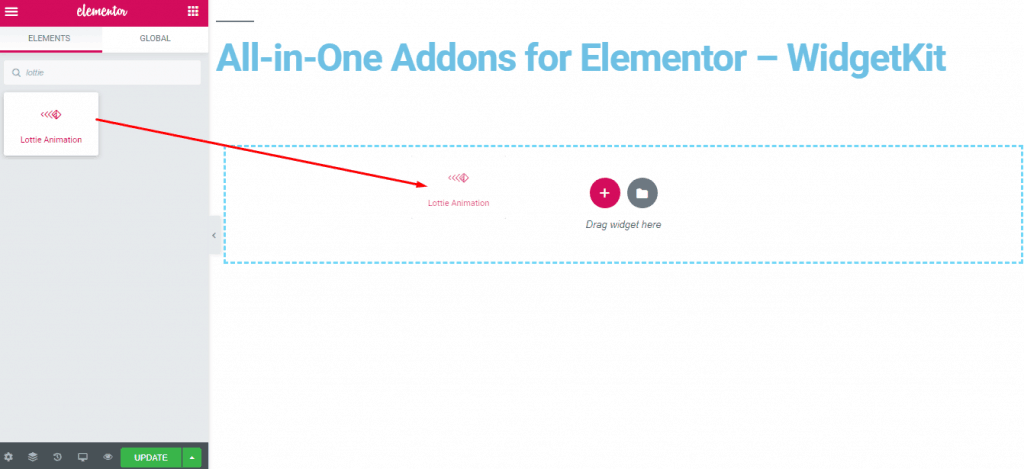
First of all, install the WidgetKit and search for Lottie animations. Drag the element to the editor area.

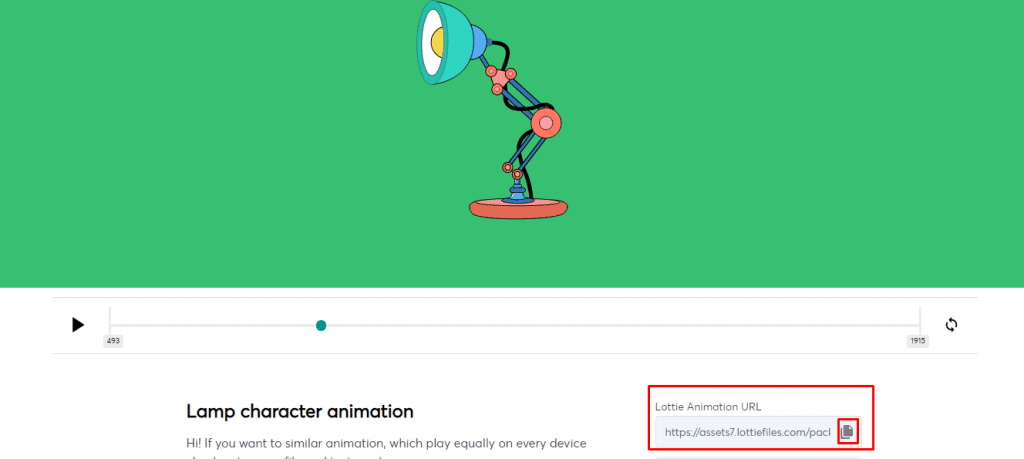
Now go to the lottifiles.com. Then register and login to the site. Search for your animation and copy the JSON code.

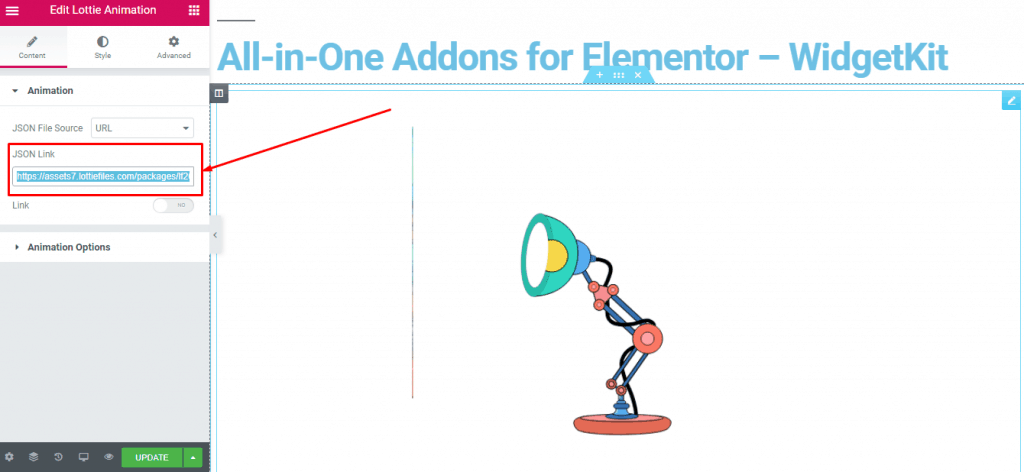
Paste the JSON code in the JSON Link of WidgetKit.

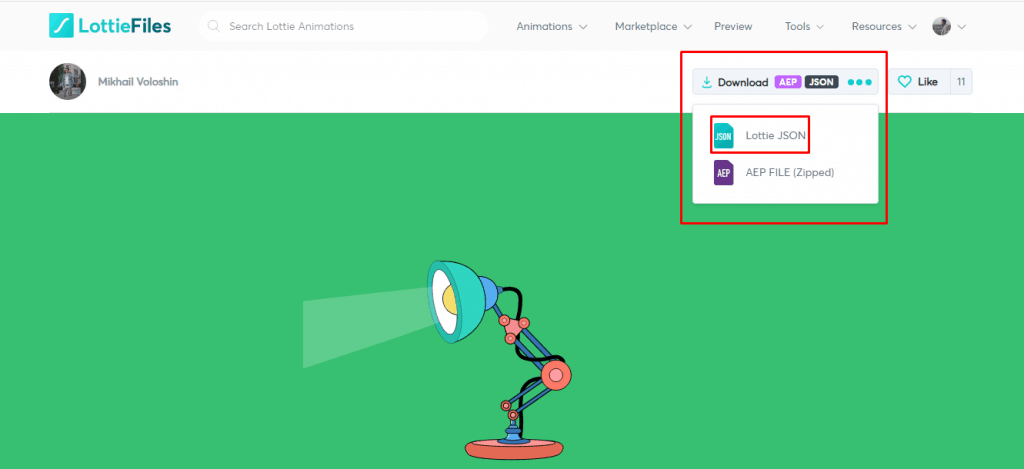
You will get your animation on the screen. You can also download the JSON file and then use it. To do that, find your preferred animation and click on the download button. Select “JSON.”

After downloading it click on the JSON File Source and select “Upload File” and choose the downloaded file. You’re done.
In short you can check out the video below.
What can you do with Lottie animations?
With the Lottie animations element of WidgetKit, you can bring out your creativity to your site. There are various lucrative options that come with the Lottie animation element. All you have to do is try and customize the option according to your needs.
Autoplay animation

From the animation, option choose Autoplay and keep the loop on. This will keep your animation running forever.
On hover animation
If you want to run animation on the mouse over of user, select play type “On Hover. Now the animation won’t work without the hover interaction of the user.
On click animation
Run the animation on demand. With this play type, the animation won’t be played unless the visitor clicks on the animation. This type of animations grows a discovery mode inside the visitor.
Viewport animation
This play type animates when the visitor reaches a certain viewport of the website.
Last words
So, What you think about the Lottie Animation element of WidgetKit? Isn’t it cool? Use this cool element and make your website awesome. If you face any problems, let us know. We are coming to some more cool features in the next update.
Stay tuned.