Without attraction, no one likes to check go further on a website. You can add this attractiveness by applying different types of animations to sections and elements. Animation does not only changes any sections but also your texts too.
If you want to animate your text, you can take the help of Javascript. However, if you don’t know to write code in JS, what will you do? You will definitely not quite, therefore today I am going to show you “how you can add beautiful javascript text animation in your site.
After following all the steps you will be able to add different javascript text animations on your website. So why wait, let’s start creating some JS text animations.
Required Tools
Before you start creating your javascript text animation, you need a bunch of tools, including a website made with WordPress and these 2 plugins:
Download and install these plugins then follow the below steps. Widgetkit plugin comes with an animated text element. The developers of the plugin done the coding part and all the hardworks for you. Now all you have to do is insert and use it in the way you want.
Steps to Create JavaScript Text Animation
In your WordPress website,
- Create a new page and open it with the Elementor Page builder.
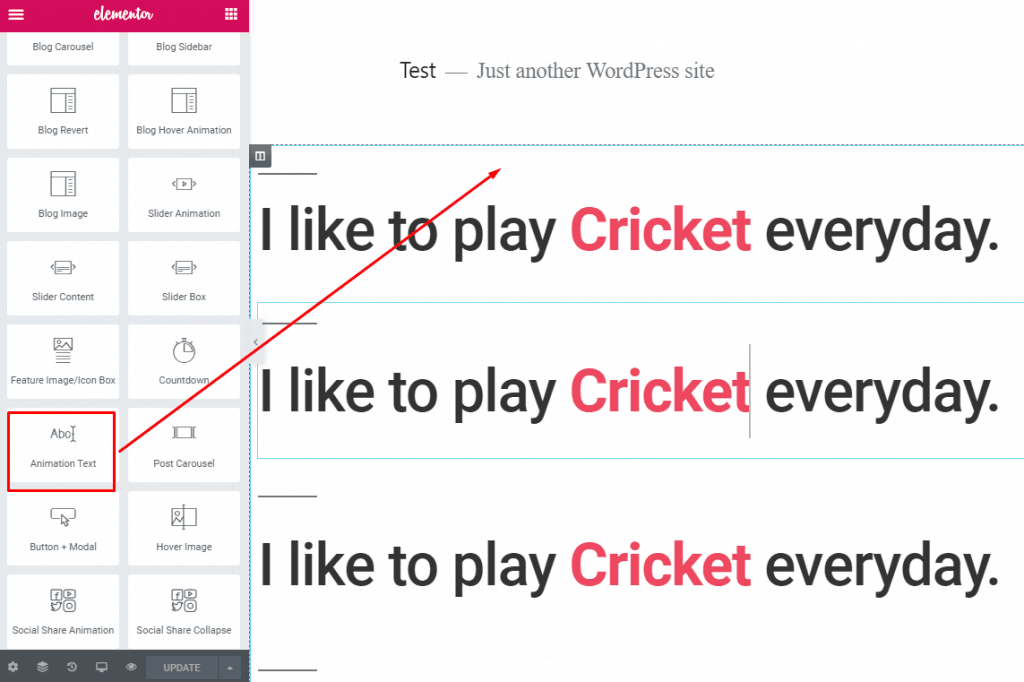
- From the left sidebar of elements panel scroll below to ‘WIDGETKIT ELEMENTS’.

- Click and drag ‘Animation Text element and place where you want.
- Now click on the edit option of the ‘Animation Text’ and select the ‘Content’ tab.
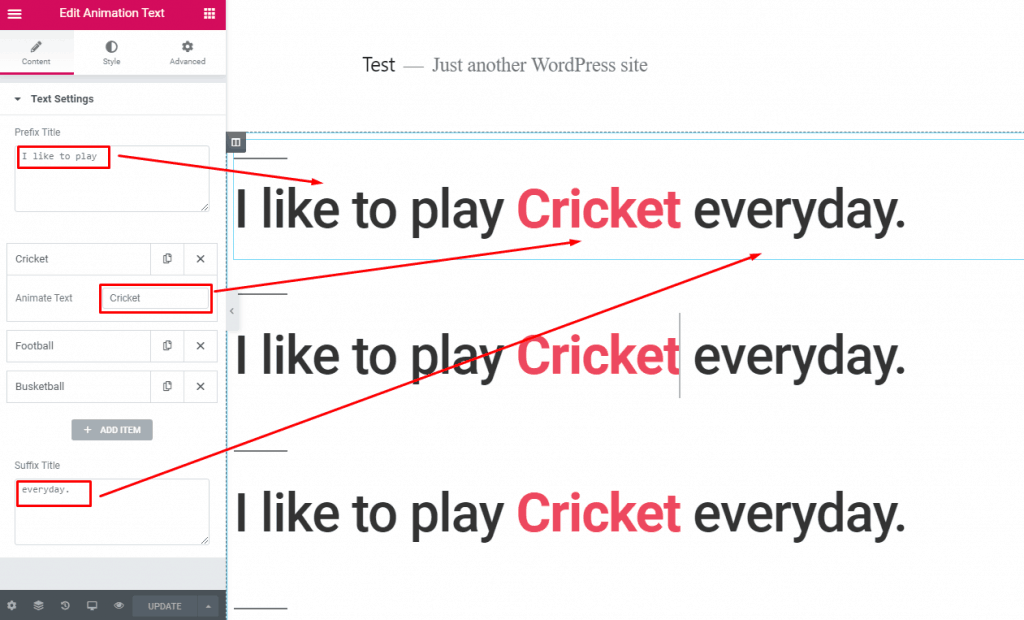
This element of widgetkit is separated by three parts of a text, prefix text, animated text, and suffix text.

- Place your preferred prefix text and then animated text.
- If you want to add multiple text animation in one place then click on the ‘Add Item’ button and add more items as your required.
- If you have any suffix text to show, then put that in here.
You have successfully created your javascript text animation with the help of widgetkit. Now you can style your text in the way you want. To style text

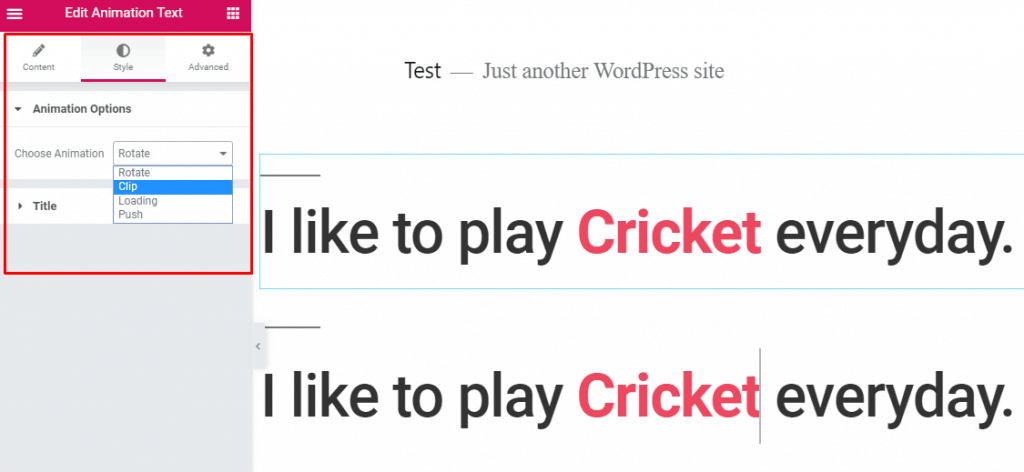
- Go to edit the option of the element and switch to the ‘Style’ tab.
- From here chose your animation style and alter title styles.
If you still didn’t understood the process, check the video below.
Want More?
The plugin that used here will not only allow you to create animated text but also many other incredible sections. You will be able to give a new look to your site with the help of widgetkit. There are more than 26 elements available and each comes with a lot of styling.
You will be able to create your site differently with the help of Widgetkit.
Last Words
Now you can easily create and add as much as javascript text animations on your website without writing a single line of code. In addition, you will be able to also create the whole site easily and will be able to create a lucrative look.
Feel free if you have any questions in the comment box below.