Are you looking for a PSD to WordPress conversion solution? Want to convert your ready website PSD to WordPress, but don’t know how? Okay, I can help you with this matter.
You already know that WordPress is one of the most used and versatile CMS platforms of recent times. Now, creating a fully functional website from PSD to WordPress theme without coding is much more comfortable with a page builder like Elementor.
In this article, I am going to show you “How to Convert A PSD to WordPress Using Elementor & WidgetKit” step by step.
Let’s see how.
Selecting A PSD design

Before converting a PSD to WordPress theme, the first thing you need do is to select a PSD design of a website. In short, PSD is short for PhotoShop Design, one of the most popular design tools with that most WordPress website design are created.
You can choose any of your preferred PSD designs from the extensive collection of PSDHUB.
They provide premium quality free PSD templates for your website, both personal and commercial use. Remember, your selected PSD design must be simple and contemporary designed.
Check the following factors while you choose a PSD design,
- Design Structure: First thing you have to consider is the design structure. Design has no bounds but the coding has.
- Clean and Elegant Layout: Third thing is that your preferred PSD design must be clean and elegant. It helps the developer to make a pixel perfect website from a clean and elegant layout.
- Purpose Fulfillness: Second thing is, if the design fulfill your purpose or not. Suppose you need a travel website then your PSD design must be a travel website PSD.
- Complexity: Finally, try to ignore complexity as it is for PSD also in degn choosing.
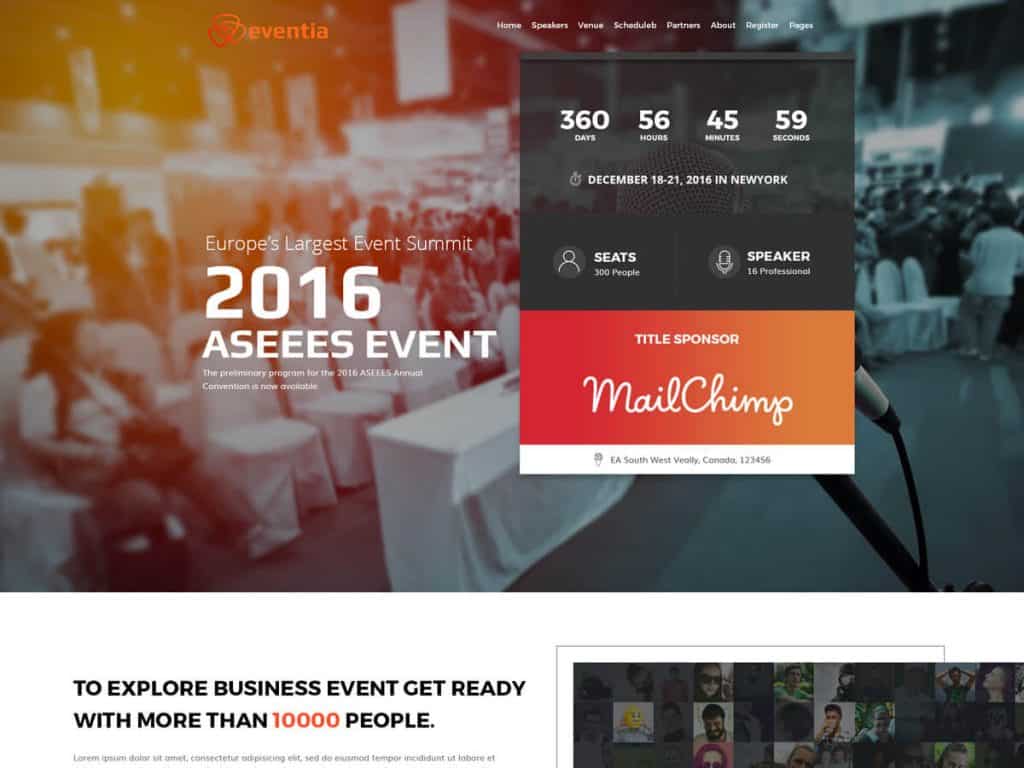
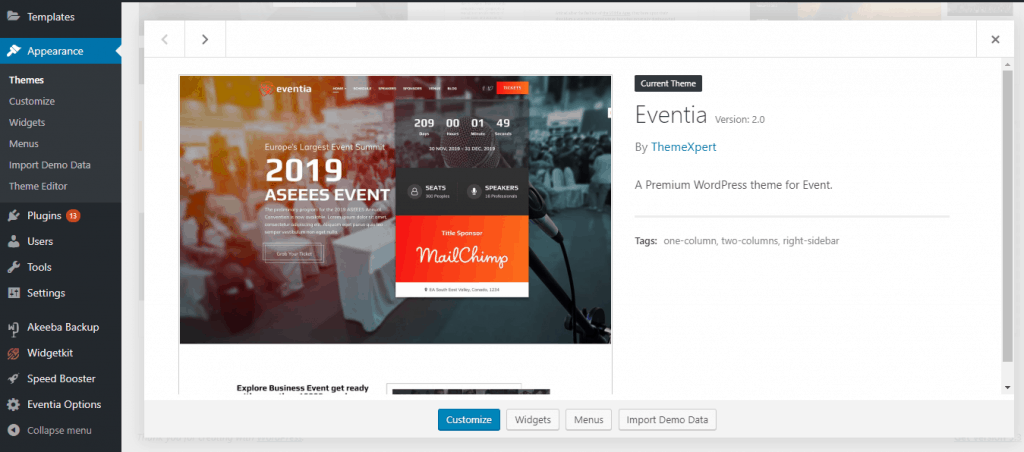
Here we use Eventia-Conference and Event Management Template from PSDHUB.
Install WordPress

WordPress is well-known for its ease of installation. Under most circumstances, installing WordPress is a very simple process and takes less than five minutes to complete. To convert a PSD to WordPress theme, installing WordPress is the second step to be considered.
WordPress.org provides a detailed article about “How to install WordPress” at their site’s support page. However; Here’s the basic instructions of WordPress installation for you,
- First download and unzip the WordPress package.
- Create a database for WordPress on your web server, as well as a MySQL.
- Upload the WordPress files to the desired location on your web server:
- If you want to integrate WordPress into the root of your domain, move or upload all contents of the unzipped WordPress directory into the root directory of your web server.
- If you want to have your WordPress installation in its own sub-directory on your website then create the blog directory on your server and upload the contents of the unzipped WordPress package to the directory via FTP.
- Run the WordPress installation script by accessing the URL in a web browser.
That’s it! WordPress should now be installed.
Install Elementor

The article is all about converting a PSD to WordPress theme using Elementor. So, we need Elementor to customize as well as edit the PSD file. Let’s see then, how to install Elementor.
Elementor is one of the best complete design platforms to create pixel perfect design in WordPress. It is best for its extensible user-friendly design approach. The installation process for Elementor is also a simple task. Just follow some simple steps and you are ready to design your PSD in Elementor page builder.
There are two ways to install the Elementor plugin. The installation process is described below,
Via Elementor Site
- First go to elementor.com and click download.
- In the WordPress dashboard, Click Plugins > Add New.
- Click Upload Plugin, and choose the file you’ve downloaded for Elementor.
Via WordPress dashboard
- From the Dashboard, click Plugins > Add New.
- In the Search field, enter Elementor and choose Elementor page builder to install.
- After installation, click Activate.
This is all you have to do to install Elementor page builder. You can also follow the below video to know more about the installation process.
Install WidgetKit

WidgetKit for Elementor-The most advanced & powerful Elementor Addons Kit that enhances your website building capabilities by adding more elements and layouts. Here we use the widgets and elements of its for PSD to WordPress conversion.
You can create almost any kind of pages from a PSD using WordPress and WidgetKit. The installation of Widgetkit is as simple as to design a PSD to WordPress theme with it. From the WordPress dashboard you can add WidgetKit easily by following some easy steps. Let’s see,
Install WidgetKit via WordPress dashboard
- From the Dashboard, click Plugins > Add New.
- Enter WidgetKit in the Search field and choose WidgetKit for Elementor to install.
- After successful installation, click Activate.
WidgetKit is ready to use with Elementor now. If you have any confusion yet just follow the video. This will also help you about how to use WidgetKit.
Convert your PSD to WordPress

The installation part has been completed. Now it’s time to convert the PSD to WordPress Elementor and WidgetKit. There are plenty of PSD to WordPress service provider who are giving PSD to WordPress as well as PSD to Joomla conversion currently. However; you can design your own preferred way. Here we just show a basic way of converting a PSD into WordPress.
Besides, You can also choose any of our ready-made Theme and Template from the extensive collection of our WordPress Themes & Plugins directory.
Try to follow the sequence while designing a Layout from PSD. This will help you a lot,
Create a New Page
The first thing you have to do is to create a new page from the WordPress dashboard. From the top left side of the WordPress dashboard, click Pages > Add New.

Then Click Edit with Elementor to enter Elementor Page Builder. You will see a Elementor panel as shown below.

Build Your Page From PSD File
To build a page or convert a PSD to WordPress theme, there are three main things to consider; Sections, Columns, and Widgets. Here Sections are the largest building blocks, and captures the Columns. You can placed Widgets inside Columns. By clicking the edit option you can control the Section, Column, and Widgets with their handle.

Add Header Section
For header section here we use an existing Theme Eventia by Themexpert. In WordPress you have use a existing theme as a frame for designing a template otherwise WordPress itself add one for you. Then you can add logo and multiple page their by using the existing theme design or layout.

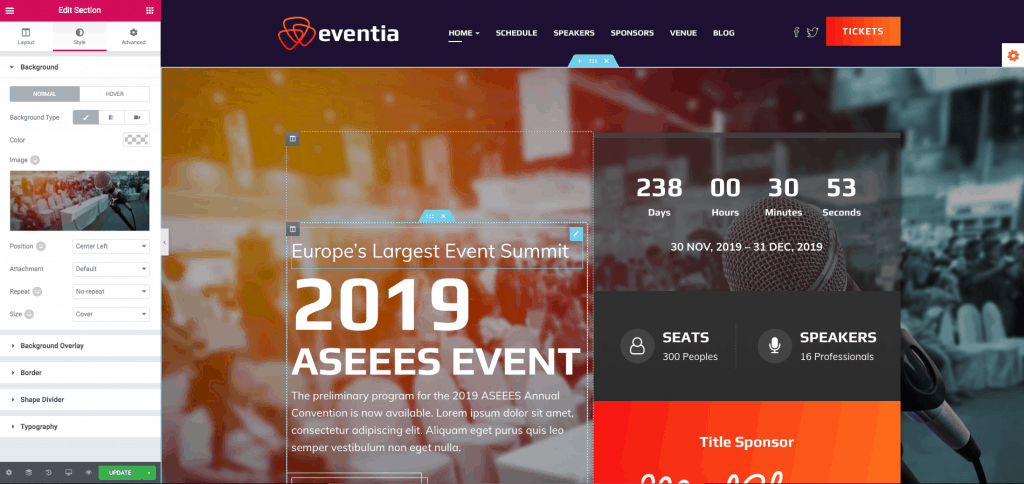
Add Hero Section
Now we convert the hero section. First we add a background image as like the PSD then add column into column for adding multiple content and icon.

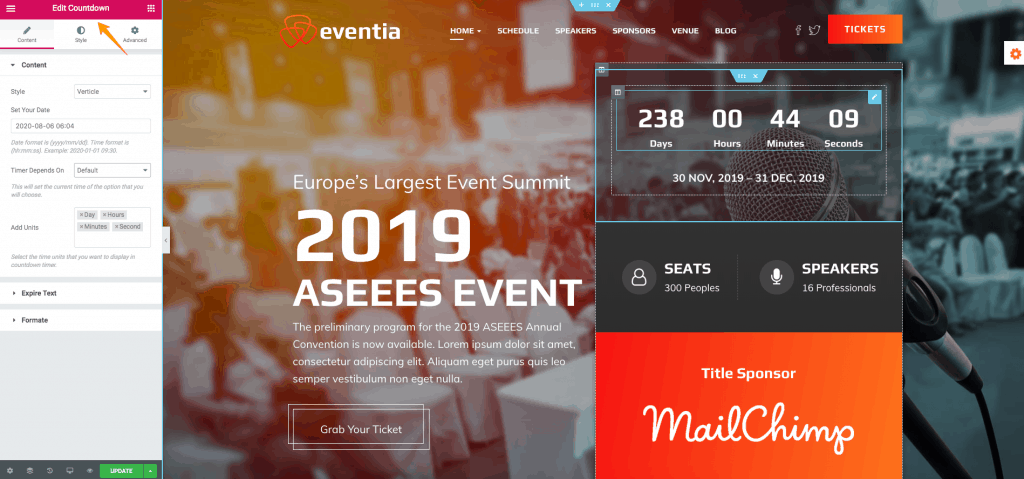
For the counter option here we use WidgetKit Countdown element. The output and the edit option is below.

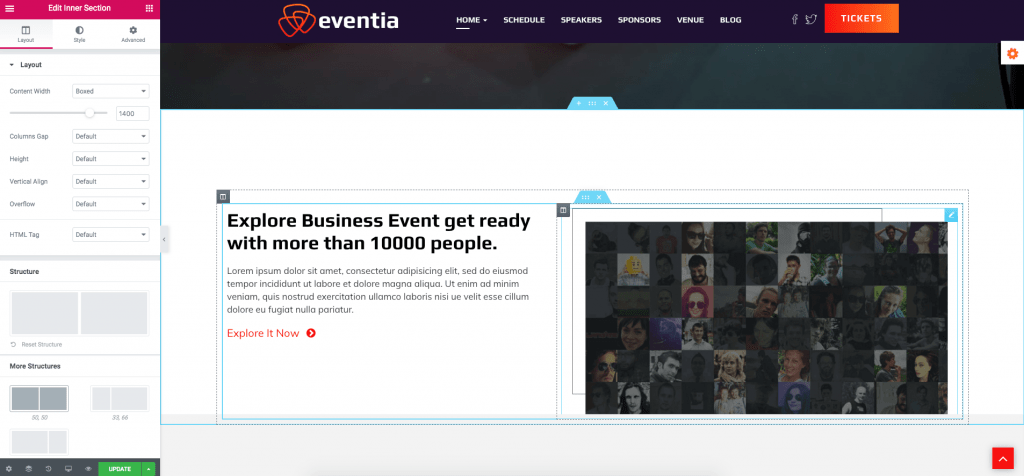
Add Inner Section
Now its time to design the inner section. Here we use Elementor elements to add background and text between two column.

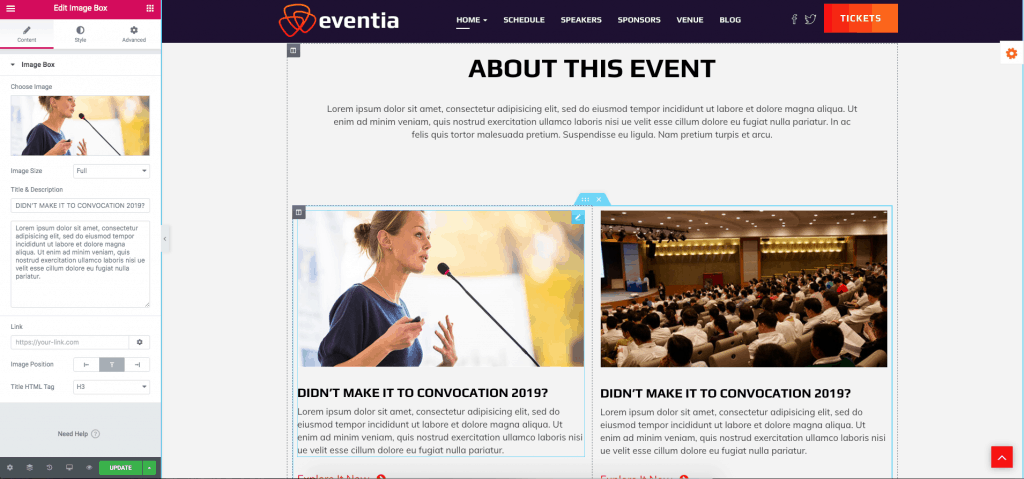
This is the About This Event section edit with Elementor element. Here we add some text and banner image within the section column. The view is looking below.

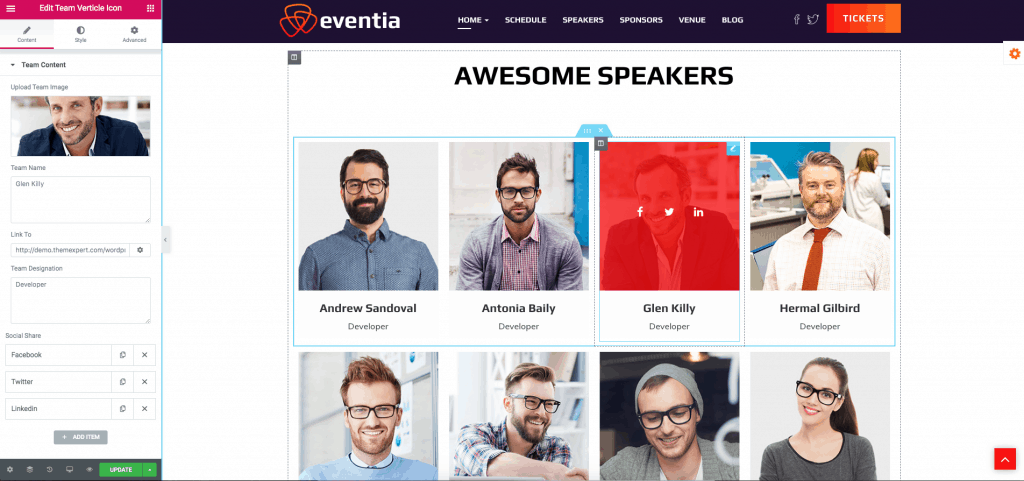
With the WidgetKit team vertical icon we design the speaker section of the PSD file. There we add images and social site icon in different column with name and designation.

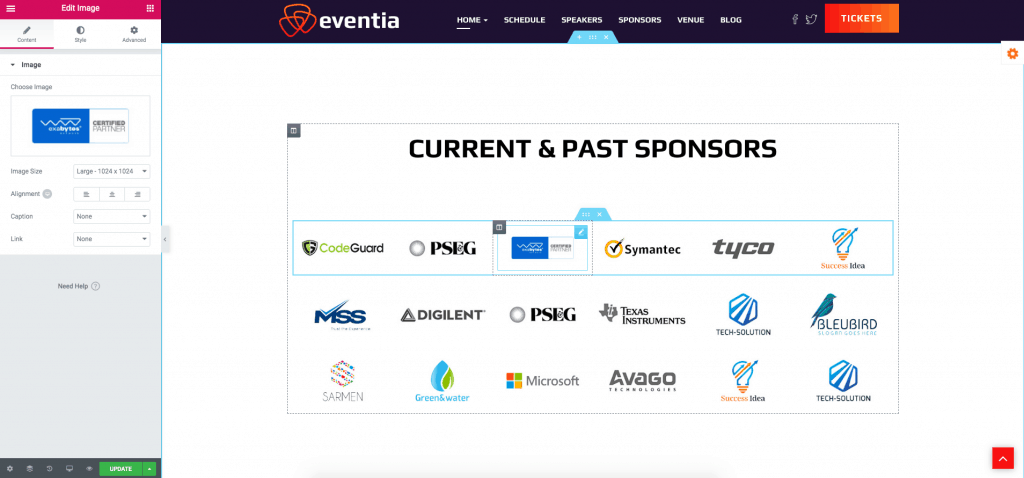
In this section we just add some random icon from the PSD and give a headline.

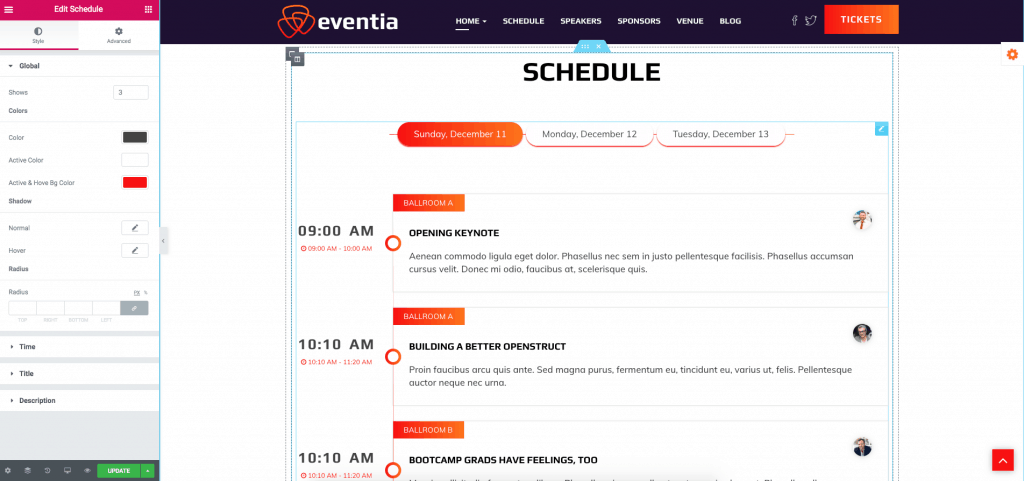
We can not make everything with Elementor. In such case what we do? We use addon from different theme or make a addon for our own. This is common thing while designing a PSD to WordPress Theme. Here we use Schedule Addon from Eventia Theme.

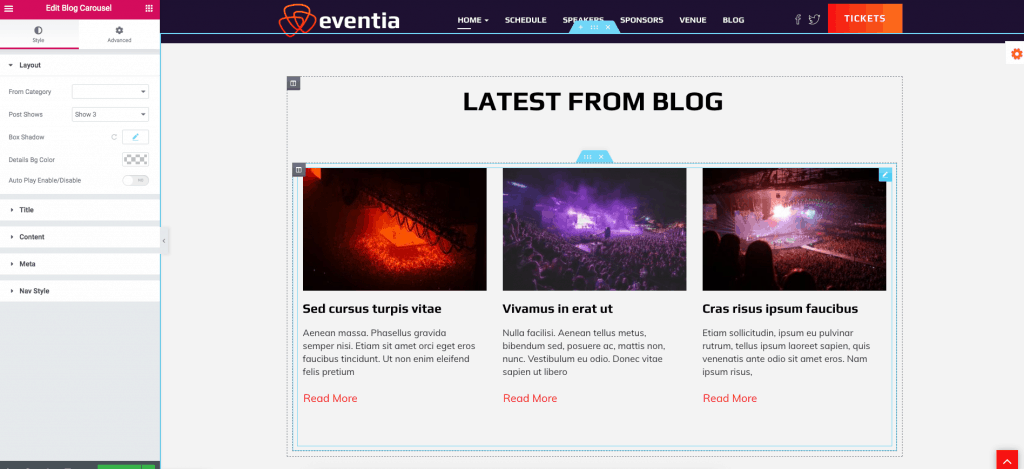
For the Blog section we use WidgetKit’s blog carousel element. With different content visual you can add background even read more button also.

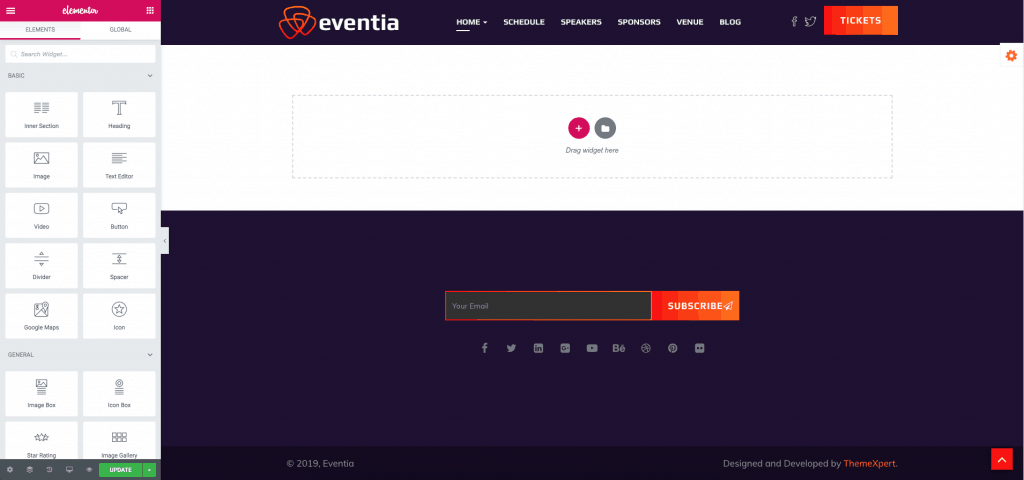
For footer section here we use an existing Theme Eventia by Themexpert as we do before the header section. Here we get multiple social site icon their and a subscribe button.

Preview & Publish your page
Once you’re done designing your page from the PSD, you can Preview your work and the Publish it. You can also edit a Published page and save your work as Draft. That means that you will not ruin your published page while saving your work as Draft. Here is the Preview visual of Eventia PSD.
Final Word
This is all for today, guys. I hope you will enjoy the article and have a clear idea about how to convert a PSD to WordPress using Elementor page builder and WidgetKit. Apply the resource, and of course, don’t forget to share your experience and valuable opinion in the comment section below.