How to Use Woo Categories Element of WidgetKit Pro
Show all your products categories in one place with the help of Woo Categories element of WidgetKit.
Using Woo Categories
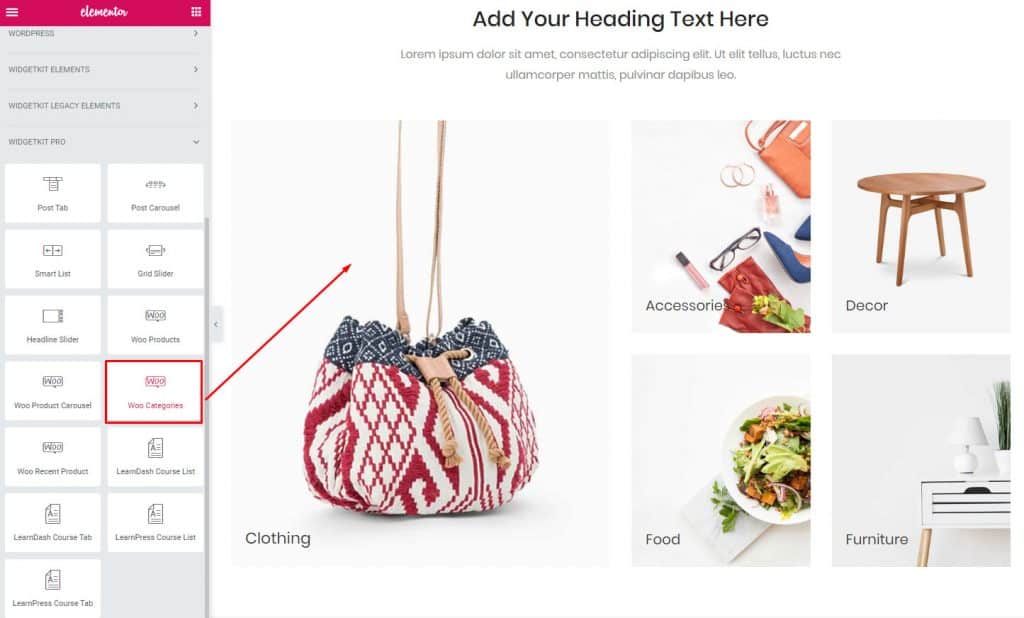
Step 1: Drag & Drop the Woo Categories element in your page.

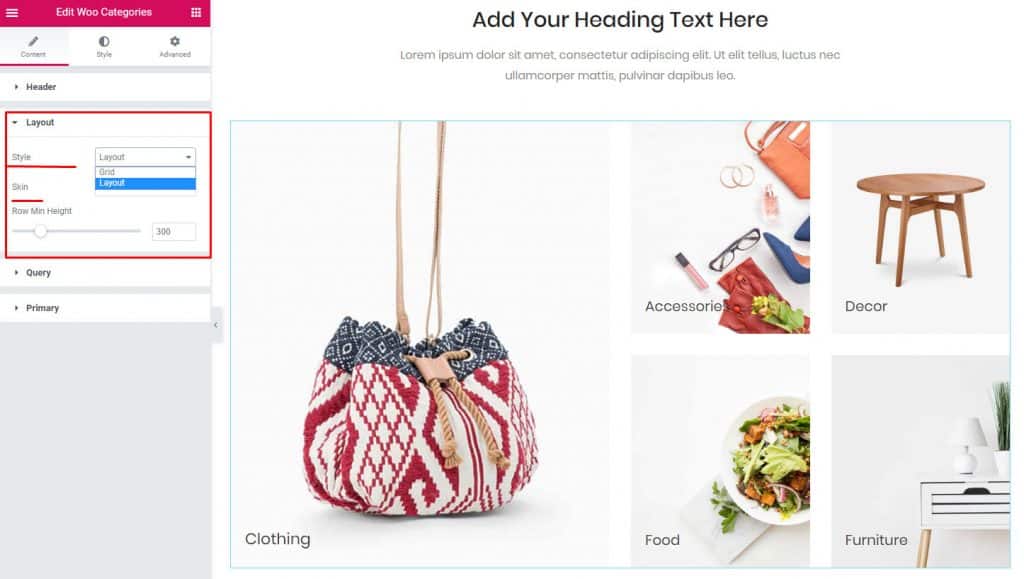
Step 2: From Layout dropdown, choose your style. There are currently grid and layout style available, if you choose grid then set the column size. Else select your skin from four different skin variations.

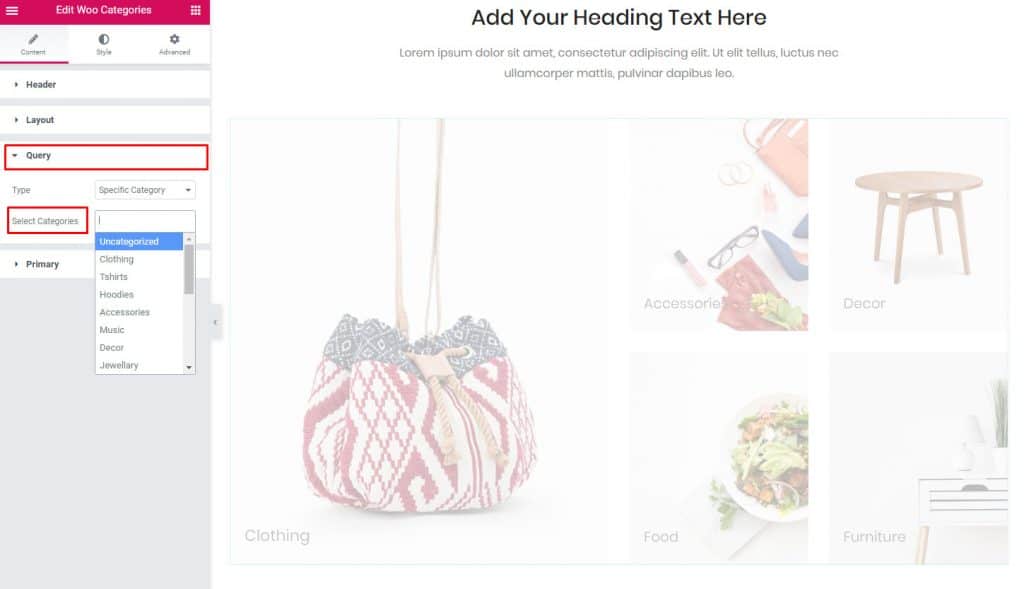
Step 3: Now from Query tab’s, “Type” option, choose if you want to show all category or only specific categories.

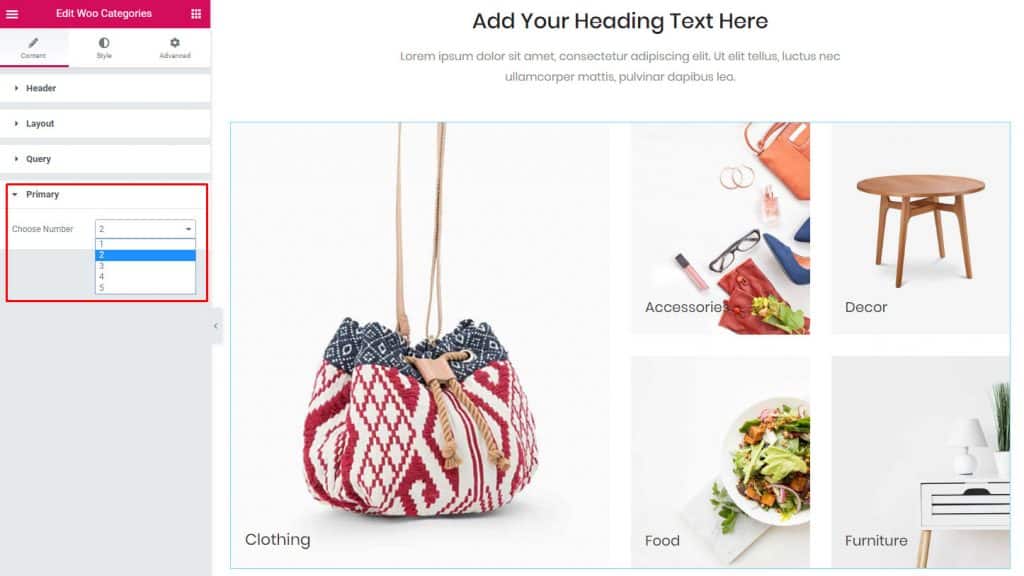
Step 4: From Primary dropdown select your product category number. The selected one will be highlighted.

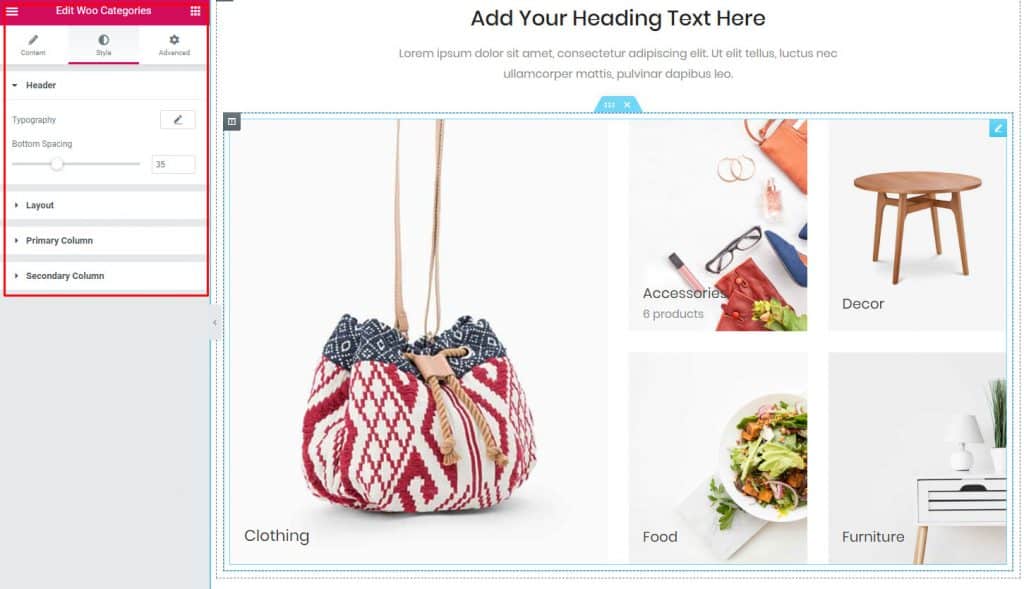
Step 5: Style your elements different part from the style tab, and customize the way you like.

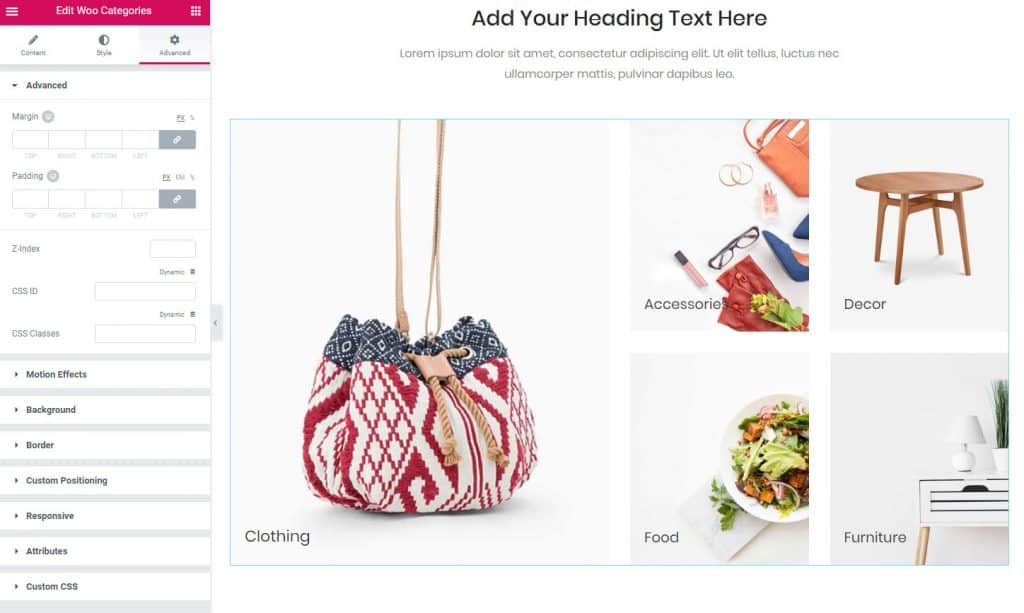
Step 6: For adding any motion effects or for advanced customization go to the advanced tab and customize your heart’s content.